Text
<!-- BEGIN TEXT LAYER -->
<div class="tp-caption tp-resizeme largewhitebg"
data-frames='[{"delay": 500, "speed": 300, "from": "opacity: 0", "to": "opacity: 1"},
{"delay": "wait", "speed": 300, "to": "opacity: 0"}]'
data-x="center"
data-y="center"
data-hoffset="0"
data-voffset="0"
data-width="['auto']"
data-height="['auto']"
>Caption Text</div>
<!-- END TEXT LAYER -->
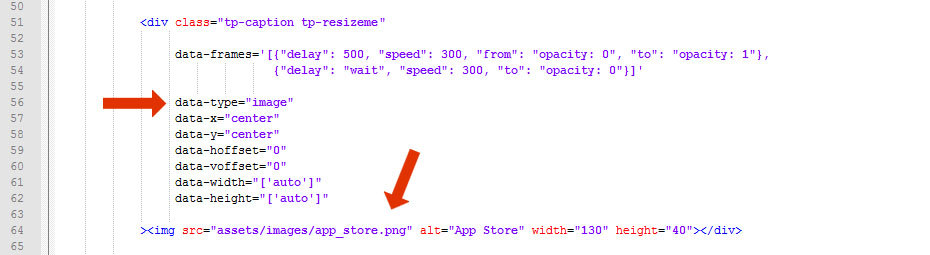
Image
<!-- BEGIN IMAGE LAYER -->
<div class="tp-caption tp-resizeme"
data-frames='[{"delay": 500, "speed": 300, "from": "opacity: 0", "to": "opacity: 1"},
{"delay": "wait", "speed": 300, "to": "opacity: 0"}]'
data-type="image"
data-x="center"
data-y="center"
data-hoffset="0"
data-voffset="0"
data-width="['auto']"
data-height="['auto']"
><img src="assets/images/app_store.png" alt="App Store" width="130" height="40"></div>
<!-- END IMAGE LAYER -->

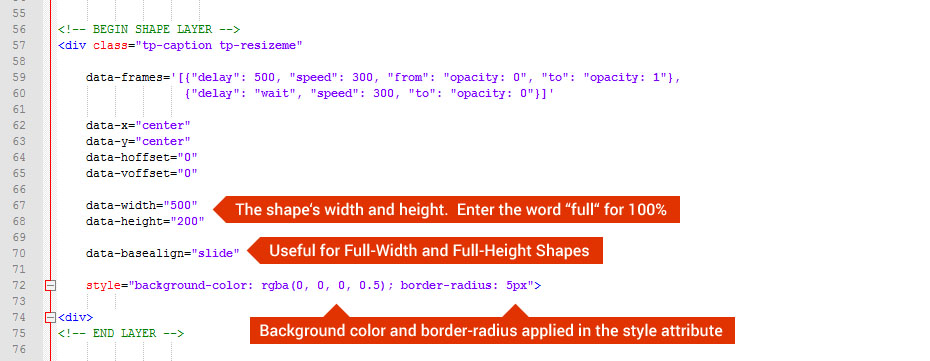
Shape
<!-- BEGIN SHAPE LAYER -->
<div class="tp-caption tp-resizeme"
data-frames='[{"delay": 500, "speed": 300, "from": "opacity: 0", "to": "opacity: 1"},
{"delay": "wait", "speed": 300, "to": "opacity: 0"}]'
data-x="center"
data-y="center"
data-hoffset="0"
data-voffset="0"
data-width="400"
data-height="300"
data-basealign="slide"
style="background-color: rgba(0, 0, 0, 0.5); border-radius: 5px">
<div>
<!-- END SHAPE LAYER -->

YouTube
Important Note
For videos that should fill the entire slider, add “fullscreenvideo” as one of the Layer’s classes, and then use “100%” for the “videowidth” and “videoheight” attributes, as well as the positioning values listed in the following example:
<div class="tp-caption tp-resizeme tp-videolayer fullscreenvideo"
data-videowidth="100%"
data-videoheight="100%"
data-x="left"
data-y="top"
data-hoffset="0"
data-voffset="0"
data-basealign="slide"
Dynamic sizes are also available when using Responsive Setups:
data-videowidth="['1280', '960px', '640px', '360px']"
data-videoheight="['720', '540px', '360px', '240px']"
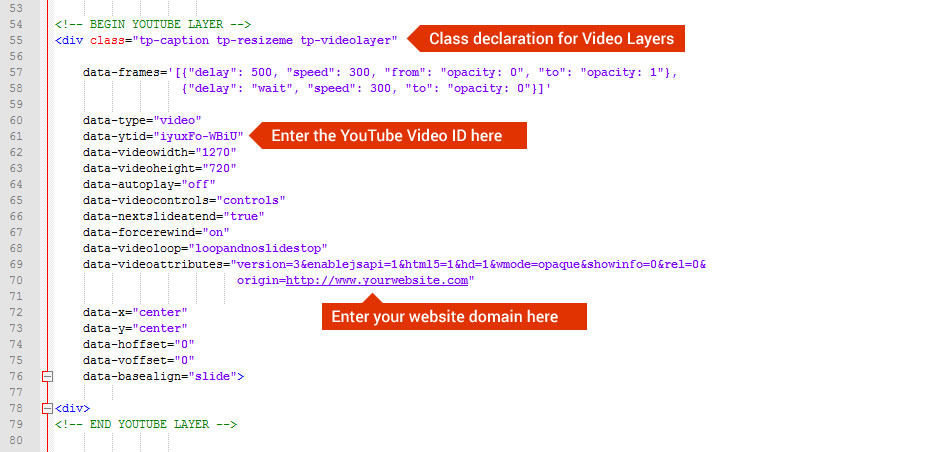
<!-- BEGIN YOUTUBE LAYER -->
<div class="tp-caption tp-resizeme tp-videolayer"
data-frames='[{"delay": 500, "speed": 300, "from": "opacity: 0", "to": "opacity: 1"},
{"delay": "wait", "speed": 300, "to": "opacity: 0"}]'
data-type="video"
data-ytid="iyuxFo-WBiU"
data-videowidth="1270"
data-videoheight="720"
data-autoplay="off"
data-videocontrols="controls"
data-nextslideatend="true"
data-forcerewind="on"
data-videoloop="loopandnoslidestop"
data-videoattributes="version=3&enablejsapi=1&html5=1&hd=1&wmode=opaque&showinfo=0&rel=0&
origin=http://192.168.0.5;"
data-x="center"
data-y="center"
data-hoffset="0"
data-voffset="0"
data-basealign="slide">
<div>
<!-- END YOUTUBE LAYER -->

YouTube Layer Video Options:
- on
- off
- none
- controls
- true
- false
- on
- off
- none
- loop
- loopandnoslidestop
