Image Filters & Blend Modes
1. Instagram-type Filters for your Slide's Main Background Images

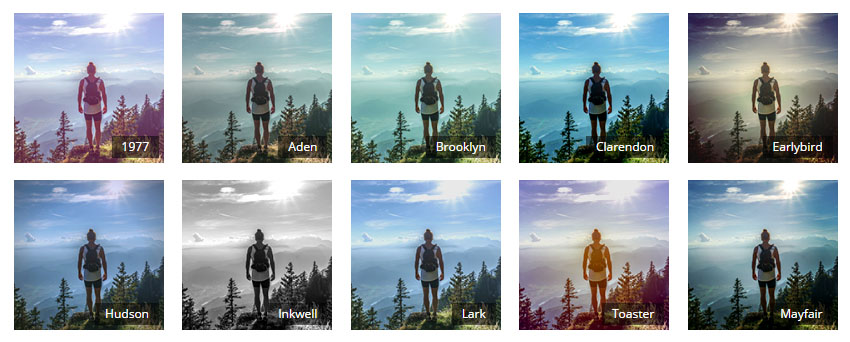
Filters can be added to a Slide's Main Background Image with the "data-mediafilter" attribute.
Cycle through the options with the arrows below for quick previews of the available filters.

data-mediafilter="_1977"
<!--
"data-mediafilter" attribute adds a Blend Mode filter
to the main background image
-->
<li data-transition="fade" data-mediafilter="_1977">
<!-- SLIDE'S MAIN BACKGROUND IMAGE -->
<img src="assets/images/notgeneric_bg5.jpg"
alt="Ocean"
class="rev-slidebg"
data-bgposition="center center"
data-bgfit="cover"
data-bgrepeat="no-repeat">
</li><!-- END SLIDE -->
2. Apply CSS3 Blend Modes to a Layer
Click the screenshot below to view a live example of the a Layer with a Blend Mode applied. The Blend Mode Hero premium template makes great use of the "overlay" option.

Blend Modes are applied to Layers as the "data-blendmode" attribute:
<!-- BEGIN TEXT LAYER -->
<div class="tp-caption tp-resizeme largewhitebg"
data-blendmode="multiply"
data-frames='[{"delay": 500, "speed": 300, "from": "opacity: 0", "to": "opacity: 1"},
{"delay": "wait", "speed": 300, "to": "opacity: 0"}]'
data-x="center"
data-y="center"
data-hoffset="0"
data-voffset="0"
data-width="['auto']"
data-height="['auto']"
>Caption Text</div>
<!-- END TEXT LAYER -->
Blend Mode Options:
data-blendmode=”multiply“
data-blendmode=”exclusion“
data-blendmode=”color-burn“
data-blendmode=”overlay“
data-blendmode=”saturation“
data-blendmode=”soft-light“
data-blendmode=”lighten“
data-blendmode=”luminosity“
data-blendmode=”color-dodge“
data-blendmode=”screen“
data-blendmode=”hue“
data-blendmode=”hard-light“
data-blendmode=”darken“
data-blendmode=”color“
data-blendmode=”difference“
