VM184:26
QUICK TIP:
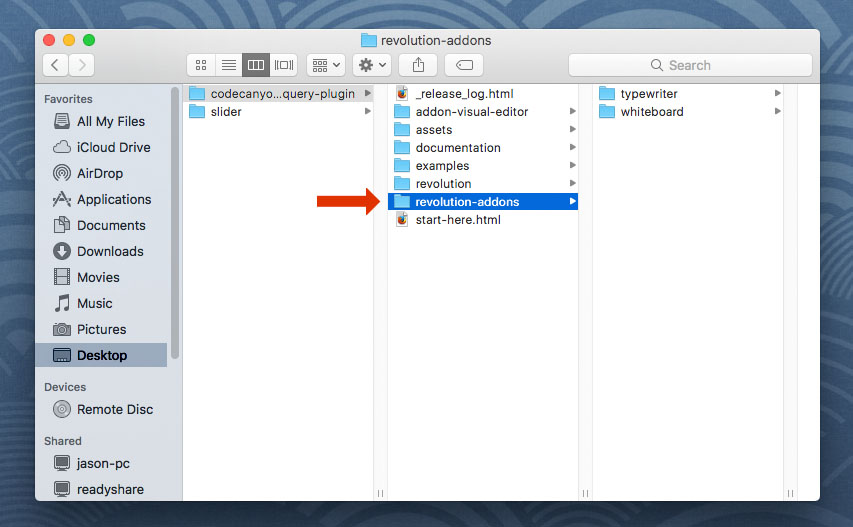
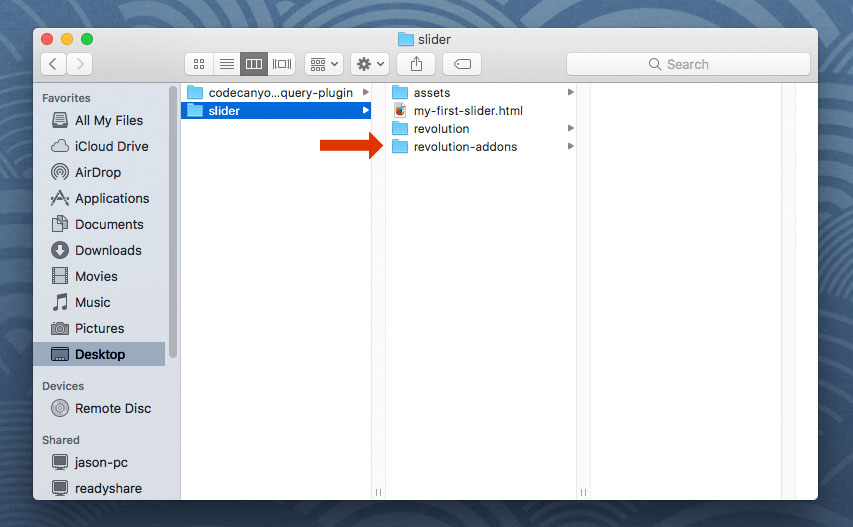
To get started with the BubbleMorph Add-On, first add the "revolutions-addons" folder into your production site:


Next, add the BubbleMorph stylesheet and script. The script should placed below all other scripts on the page.
<!-- BUBBLEMORPH STYLESHEET -->
<link type="text/css" href="revolution-addons/bubblemorph/css/revolution.addon.bubblemorph.css" />
<!-- BUBBLEMORPH SCRIPT -->
<script type="text/javascript" src="revolution-addons/bubblemorph/js/revolution.addon.bubblemorph.min.js"></script>
Next, assign a variable to your slider's main settings script as shown in the following example.
var slider = jQuery('#rev_slider_1').show().revolution({
/* ******************** */
/* SLIDER SETTINGS HERE */
/* ******************** */
});
Then initialize the BubbleMorph Addon directly after the slider settings (shown above)
/*
ARGS:
- jQuery
- slider API variable
- if the slider is a carousel (true/false)
*/
BubbleMorphAddOn(jQuery, slider, false);
Next, add a BubbleMorph Layer
BubbleMorph Layers extend the default Shape Layer, and all BubbleMorph options are written in responsive format.
<!-- BEGIN BUBBLEMORPH LAYER -->
<div class="tp-caption tp-shape tp-shapewrapper tp-bubblemorph"
data-frames='[{"delay": 0, "speed": 300, "from": "opacity: 0", "to": "opacity: 1"}, {"delay": "wait", "speed": 300, "to": "opacity: 0"}
data-x="['center','center','center','center']" data-hoffset="['0','0','0','0']"
data-y="['middle','middle','middle','middle']" data-voffset="['0','0','0','0']"
data-width="100%"
data-height="100%"
data-type="shape"
data-basealign="slide"
data-responsive_offset="on"
data-bubblesbg="#000000|#000000|#000000|#000000"
data-numbubbles="6|6|6|6"
data-bubblesbufferx="100|100|100|100"
data-bubblesbuffery="100|100|100|100"
data-bubblesspeedx="0.25|0.25|0.25|0.25"
data-bubblesspeedy="0.25|0.25|0.25|0.25"
data-bubblesbordercolor="#FFFFFF|#FFFFFF|#FFFFFF|#FFFFFF"
data-bubblesbordersize="1|1|1|1"
]'></div><!-- END BUBBLEMORPH LAYER -->
