You got several options for your Sliders background
Image
Enhanced Features
<!-- BEGIN SLIDE -->
<li data-transition="fade">
<!-- SLIDE'S MAIN BACKGROUND IMAGE -->
<img src="assets/images/notgeneric_bg5.jpg"
alt="Ocean"
class="rev-slidebg"
data-bgposition="center center"
data-bgfit="cover"
data-bgrepeat="no-repeat">
</li><!-- END SLIDE -->
Background Image Options:
- cover
- contain
Solid Color
<!-- BEGIN SLIDE -->
<li data-transition="fade">
<!-- Transparent image with solid color added to the style attribute -->
<img src="assets/images/transparent.png" class="rev-slidebg" style="background-color: #E7E7E7">
</li><!-- END SLIDE -->
Transparent
<!-- BEGIN SLIDE -->
<li data-transition="fade">
<!-- Load the transparent .png file for transparent backgrounds -->
<img src="assets/images/transparent.png" class="rev-slidebg">
</li><!-- END SLIDE -->
YouTube
Important Note
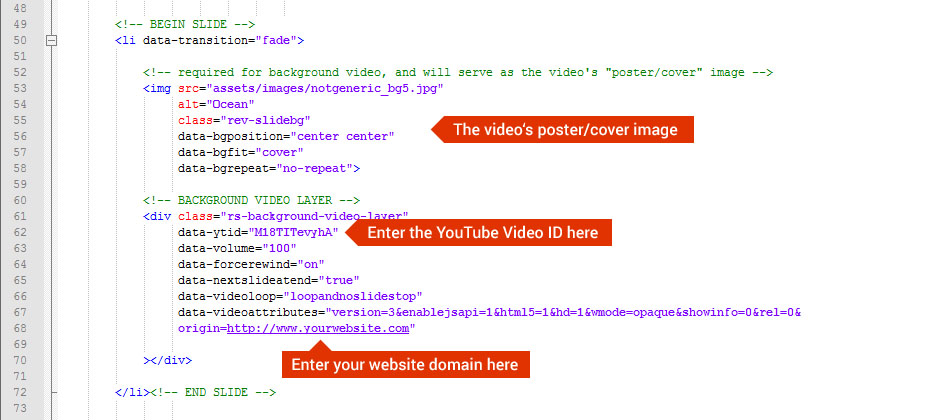
<!-- BEGIN SLIDE -->
<li data-transition="fade">
<!-- required for background video, and will serve as the video's "poster/cover" image -->
<img src="assets/images/notgeneric_bg5.jpg"
alt="Ocean"
class="rev-slidebg"
data-bgposition="center center"
data-bgfit="cover"
data-bgrepeat="no-repeat">
<!-- BACKGROUND VIDEO LAYER -->
<div class="rs-background-video-layer"
data-ytid="M18TITevyhA"
data-volume="100"
data-forcerewind="on"
data-nextslideatend="true"
data-videoloop="loopandnoslidestop"
data-videoattributes="version=3&enablejsapi=1&html5=1&hd=1&wmode=opaque&showinfo=0&rel=0&
origin=http://www.yourwebsite.com"
></div>
</li><!-- END SLIDE -->

YouTube Background Video Options:
- on
- off
- true
- false
- none
- loop
- loopandnoslidestop
Vimeo
Important Note
<!-- BEGIN SLIDE -->
<li data-transition="fade">
<!-- required for background video, and will serve as the video's "poster/cover" image -->
<img src="assets/images/notgeneric_bg5.jpg"
alt="Ocean"
class="rev-slidebg"
data-bgposition="center center"
data-bgfit="cover"
data-bgrepeat="no-repeat">
<!-- BACKGROUND VIDEO LAYER -->
<div class="rs-background-video-layer"
data-vimeoid="30300114"
data-volume="100"
data-forcerewind="on"
data-nextslideatend="true"
data-videoloop="loopandnoslidestop"
data-videoattributes="background=1&title=0&byline=0&portrait=0&api=1"
></div>
</li><!-- END SLIDE -->

Vimeo Background Video Options:
- on
- off
- true
- false
- none
- loop
- loopandnoslidestop
HTML5 Video
<!-- BEGIN SLIDE -->
<li data-transition="fade">
<!-- required for background video, and will serve as the video's "poster/cover" image -->
<img src="assets/images/notgeneric_bg5.jpg"
alt="Ocean"
class="rev-slidebg"
data-bgposition="center center"
data-bgfit="cover"
data-bgrepeat="no-repeat">
<!-- HTML5 BACKGROUND VIDEO LAYER -->
<div class="rs-background-video-layer"
data-videomp4="http://clips.vorwaerts-gmbh.de/big_buck_bunny.mp4"
data-videopreload="auto"
data-volume="100"
data-forcerewind="on"
data-nextslideatend="true"
data-videoloop="loopandnoslidestop"
></div>
</li><!-- END SLIDE -->

HTML5 Background Video Options:
- none
- auto
- metadata
- on
- off
- true
- false
- none
- loop
- loopandnoslidestop
