Prerequisite
This article covers the bare minimum HTML markup needed to create a Slider Revolution.
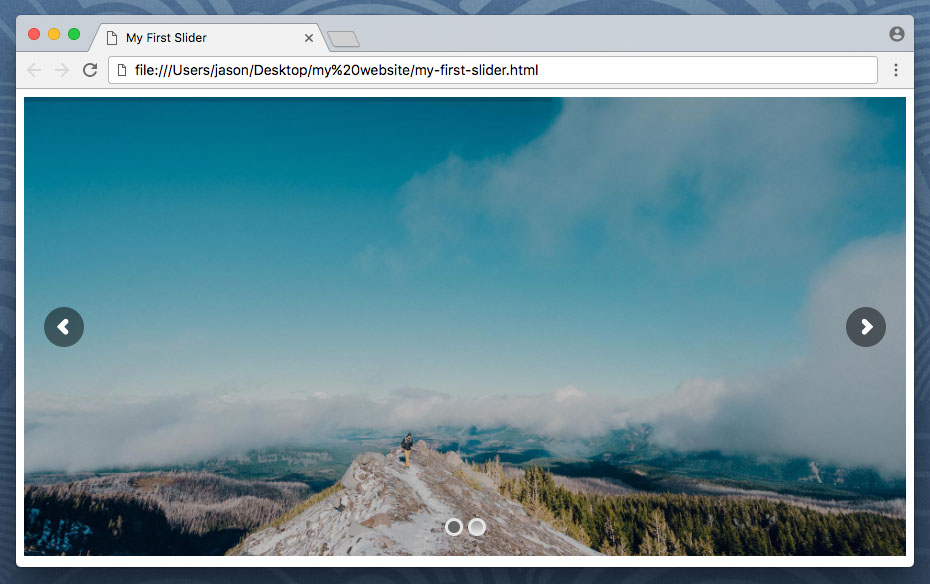
The example will include two images, and navigation arrows/bullets for some basic functionality.
1. To get started, create a new HTML file in your favorite text editor with the following structure. Then name the file "my-first-slider.html".
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>My First Slider</title>
</head>
<body>
</body>
</html>
2. Save the file into the testing environment previously created.

3. Add the slider's stylesheets to the "head" section of the document.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>My First Slider</title>
<!-- Slider Revolution CSS Files -->
<link rel="stylesheet" type="text/css" href="revolution/css/settings.css">
<link rel="stylesheet" type="text/css" href="revolution/css/layers.css">
<link rel="stylesheet" type="text/css" href="revolution/css/navigation.css">
</head>
<body>
</body>
</html>
4. Add the slider's JavaScript files to the "head" section of the document.
Important Note
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>My First Slider</title>
<!-- Slider Revolution CSS Files -->
<link rel="stylesheet" type="text/css" href="revolution/css/settings.css">
<link rel="stylesheet" type="text/css" href="revolution/css/layers.css">
<link rel="stylesheet" type="text/css" href="revolution/css/navigation.css">
<!-- Core jQuery Script -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.js"></script>
<!-- Slider Revolution core JavaScript files -->
<script type="text/javascript" src="revolution/js/jquery.themepunch.tools.min.js"></script>
<script type="text/javascript" src="revolution/js/jquery.themepunch.revolution.min.js"></script>
</head>
<body>
</body>
</html>
5. If testing locally, add the slider's extension scripts. Otherwise, skip ahead to step #6 below, as extension scripts will load automatically and on-demand online.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>My First Slider</title>
<!-- Slider Revolution CSS Files -->
<link rel="stylesheet" type="text/css" href="revolution/css/settings.css">
<link rel="stylesheet" type="text/css" href="revolution/css/layers.css">
<link rel="stylesheet" type="text/css" href="revolution/css/navigation.css">
<!-- Core jQuery Script -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.js"></script>
<!-- Slider Revolution core JavaScript files -->
<script type="text/javascript" src="revolution/js/jquery.themepunch.tools.min.js"></script>
<script type="text/javascript" src="revolution/js/jquery.themepunch.revolution.min.js"></script>
<!-- Slider Revolution extension scripts. ONLY NEEDED FOR LOCAL TESTING -->
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.actions.min.js"></script>
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.carousel.min.js"></script>
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.kenburn.min.js"></script>
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.layeranimation.min.js"></script>
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.migration.min.js"></script>
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.navigation.min.js"></script>
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.parallax.min.js"></script>
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.slideanims.min.js"></script>
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.video.min.js"></script>
</head>
<body>
</body>
</html>
6. Build your Slider Revolution wrapper containers
"Auto" Layouts: Slider will fit inside its parent container
Important Note
<div class="rev_slider_wrapper">
<!-- the ID here will be used in the inline JavaScript below to initialize the slider -->
<div id="rev_slider_1" class="rev_slider" data-version="5.4.5" style="display:none">
<ul>
<!-- *********************** -->
<!-- Slides to be added here -->
<!-- *********************** -->
</ul>
</div>
</div>
"Full-Width" Layouts: Slider will break out of its parent container to display full-width across the screen.
Quick Tip
<div class="rev_slider_wrapper fullwidthbanner-container">
<!-- the ID here will be used in the JavaScript below to initialize the slider -->
<div id="rev_slider_1" class="rev_slider fullwidthabanner" data-version="5.4.5" style="display:none">
<ul>
<!-- *********************** -->
<!-- Slides to be added here -->
<!-- *********************** -->
</ul>
</div>
</div>
"Full-Screen" Layouts: Slider will break out of its parent container to display full-screen.
Quick Tip
<div class="rev_slider_wrapper fullscreen-container">
<!-- the ID here will be used in the JavaScript below to initialize the slider -->
<div id="rev_slider_1" class="rev_slider fullscreenbanner" data-version="5.4.5" style="display:none">
<ul>
<!-- *********************** -->
<!-- Slides to be added here -->
<!-- *********************** -->
</ul>
</div>
</div>
7. Create some basic Slides
Quick Tip
<!-- BEGIN MAIN SLIDE LIST -->
<ul>
<!-- MINIMUM SLIDE STRUCTURE -->
<li data-transition="fade">
<!-- SLIDE'S MAIN BACKGROUND IMAGE -->
<img src="assets/images/notgeneric_bg3.jpg" alt="Sky" class="rev-slidebg">
</li>
<!-- MINIMUM SLIDE STRUCTURE -->
<li data-transition="fade">
<!-- SLIDE'S MAIN BACKGROUND IMAGE -->
<img src="assets/images/notgeneric_bg5.jpg" alt="Ocean" class="rev-slidebg">
</li>
</ul>
<!-- END MAIN SLIDE LIST -->
Full Slider Markup, with an "Auto" Layout, added to the "body" section of the document:
<body>
<div class="rev_slider_wrapper">
<!-- the ID here will be used in the JavaScript below to initialize the slider -->
<div id="rev_slider_1" class="rev_slider" data-version="5.4.5" style="display:none">
<ul>
<!-- MINIMUM SLIDE STRUCTURE -->
<li data-transition="fade">
<!-- SLIDE'S MAIN BACKGROUND IMAGE -->
<img src="assets/images/notgeneric_bg3.jpg" alt="Sky" class="rev-slidebg">
</li>
<!-- MINIMUM SLIDE STRUCTURE -->
<li data-transition="fade">
<!-- SLIDE'S MAIN BACKGROUND IMAGE -->
<img src="assets/images/notgeneric_bg5.jpg" alt="Ocean" class="rev-slidebg">
</li>
</ul>
</div>
</div>
</body>
8. Basic script to initialize the Slider, with some navigation added for functionality
Adjust the "sliderLayout" setting in the script to match your chosen Layout from #6 above.
<script type="text/javascript">
/* https://learn.jquery.com/using-jquery-core/document-ready/ */
jQuery(document).ready(function() {
/* initialize the slider based on the Slider's ID attribute */
jQuery('#rev_slider_1').show().revolution({
/* options are 'auto', 'fullwidth' or 'fullscreen' */
sliderLayout: 'auto',
/* basic navigation arrows and bullets */
navigation: {
arrows: {
enable: true,
style: 'hesperiden',
hide_onleave: false
},
bullets: {
enable: true,
style: 'hesperiden',
hide_onleave: false,
h_align: 'center',
v_align: 'bottom',
h_offset: 0,
v_offset: 20,
space: 5
}
}
});
});
</script>
Full code, with the extension scripts included (for local testing)
Quick Tip
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>My First Slider</title>
<!-- Slider Revolution CSS Files -->
<link rel="stylesheet" type="text/css" href="revolution/css/settings.css">
<link rel="stylesheet" type="text/css" href="revolution/css/layers.css">
<link rel="stylesheet" type="text/css" href="revolution/css/navigation.css">
<!-- Core jQuery Script -->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.js"></script>
<!-- Slider Revolution core JavaScript files -->
<script type="text/javascript" src="revolution/js/jquery.themepunch.tools.min.js"></script>
<script type="text/javascript" src="revolution/js/jquery.themepunch.revolution.min.js"></script>
<!-- Slider Revolution extension scripts. ONLY NEEDED FOR LOCAL TESTING -->
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.actions.min.js"></script>
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.carousel.min.js"></script>
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.kenburn.min.js"></script>
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.layeranimation.min.js"></script>
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.migration.min.js"></script>
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.navigation.min.js"></script>
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.parallax.min.js"></script>
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.slideanims.min.js"></script>
<script type="text/javascript" src="revolution/js/extensions/revolution.extension.video.min.js"></script>
</head>
<body>
<!-- ******************* -->
<!-- BEGIN SLIDER MARKUP -->
<!-- ******************* -->
<div class="rev_slider_wrapper">
<!-- the ID here will be used in the JavaScript below to initialize the slider -->
<div id="rev_slider_1" class="rev_slider" data-version="5.4.5" style="display:none">
<!-- BEGIN SLIDES LIST -->
<ul>
<!-- MINIMUM SLIDE STRUCTURE -->
<li data-transition="fade">
<!-- SLIDE'S MAIN BACKGROUND IMAGE -->
<img src="assets/images/notgeneric_bg3.jpg" alt="Sky" class="rev-slidebg">
</li>
<!-- MINIMUM SLIDE STRUCTURE -->
<li data-transition="fade">
<!-- SLIDE'S MAIN BACKGROUND IMAGE -->
<img src="assets/images/notgeneric_bg5.jpg" alt="Ocean" class="rev-slidebg">
</li>
</ul><!-- END SLIDES LIST -->
</div><!-- END SLIDER CONTAINER -->
</div><!-- END SLIDER CONTAINER WRAPPER -->
<!-- Slider's main "init" script -->
<script type="text/javascript">
/* https://learn.jquery.com/using-jquery-core/document-ready/ */
jQuery(document).ready(function() {
/* initialize the slider based on the Slider's ID attribute from the wrapper above */
jQuery('#rev_slider_1').show().revolution({
/* options are 'auto', 'fullwidth' or 'fullscreen' */
sliderLayout: 'auto',
/* basic navigation arrows and bullets */
navigation: {
arrows: {
enable: true,
style: "hesperiden",
hide_onleave: false
},
bullets: {
enable: true,
style: "hesperiden",
hide_onleave: false,
h_align: "center",
v_align: "bottom",
h_offset: 0,
v_offset: 20,
space: 5
}
}
});
});
</script>
<!-- ***************** -->
<!-- END SLIDER MARKUP -->
<!-- ***************** -->
</body>
</html>
Congratulations! You've just created your very first Slider Revolution from scratch! Continue to the next page to add some content.