QUICK TIP:
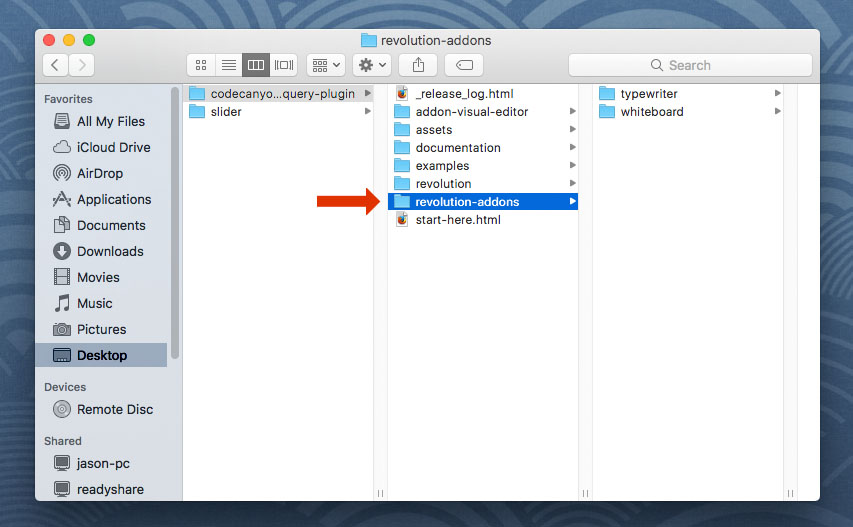
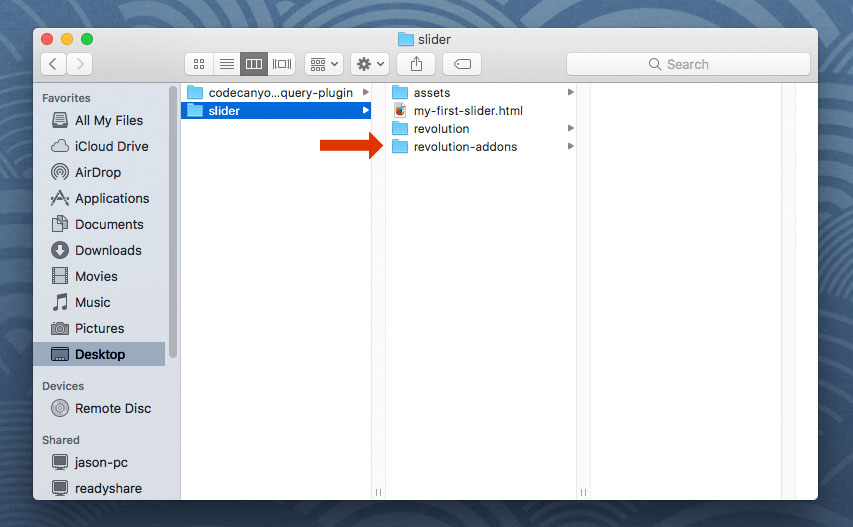
To get started with the Reveal Add-On, first add the "revolutions-addons" folder into your production site:


Next, add the Reveal stylesheet and script. The script should placed below all other scripts on the page.
<!-- REVEAL STYLESHEET -->
<link type="text/css" href="revolution-addons/reveal/css/revolution.addon.revealer.css" />
<link type="text/css" href="revolution-addons/reveal/css/revolution.addon.revealer.preloaders.css" />
<!-- REVEAL SCRIPT -->
<script type="text/javascript" src="revolution-addons/reveal/js/revolution.addon.revealer.min.js"></script>
Next, assign a variable to your slider's main settings script, and set the Reveal Addon's options:
var slider = jQuery('#rev_slider_1').show().revolution({
/* ******************** */
/* SLIDER SETTINGS HERE */
/* ******************** */
/* REVEAL ADDON SETTINGS */
revealer: {
/*
"direction" options
*/
/* CURTAINS OPEN:
"open_horizontal"
"open_vertical"
"split_left_corner"
"split_right_corner"
*/
/* CIRCULAR:
"shrink_circle"
"expand_circle"
*/
/* CORNER TO CORNER:
"left_to_right"
"right_to_left"
"top_to_bottom"
"bottom_to_top"
*/
/* SIDE TO SIDE:
"tlbr_skew"
"trbl_skew"
"bltr_skew"
"brtl_skew"
*/
direction: "open_horizontal",
/* main color for the reveal masks */
color: "#ffffff",
/* the duration of the reveal in milliseconds */
duration: "1500",
/* optional delay in milliseconds */
delay: "0",
/* easing function for the reveal transition */
/* https://greensock.com/ease-visualizer */
easing: "Power2.easeInOut",
/* additonal enhancement for the reveal effect */
overlay_enabled: true,
/* main color for the overlay */
overlay_color: "#000000",
/* duration of the overlay transition in milliseconds */
overlay_duration: "1500",
overlay_delay: "0",
/* easing function for the overlay transition */
/* https://greensock.com/ease-visualizer */
overlay_easing: "Power2.easeInOut",
/* choose a custom spinner preloader, 1-10 */
spinner: "1",
/* the color of the custom preloader */
spinnerColor: "#006dd2"
},
});
Finally, initialize the Reveal AddOn by placing the script below directly underneath the slider's main settings script.
RsRevealerAddOn(
jQuery,
slider,
/* ********************** */
/* SPINNER PRELOADER HTML */
/* ********************** */
"<div class='rsaddon-revealer-spinner rsaddon-revealer-spinner-1'><div class='rsaddon-revealer-1'><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><\/div><\/div \/>"
);
HTML Markup for all 10 Preloaders/Spinners
/*
Spinner #1
*/
"<div class='rsaddon-revealer-spinner rsaddon-revealer-spinner-1'><div class='rsaddon-revealer-1'><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><span style='background: {{color}}'><\/span><\/div><\/div \/>"
/*
Spinner #2
*/
"<div class='rsaddon-revealer-spinner rsaddon-revealer-spinner-2'><div class='rsaddon-revealer-2' style='border-top-color: {{color}}0.65); border-bottom-color: {{color}}0.15); border-left-color: {{color}}0.65); border-right-color: {{color}}0.15)'><\/div><\/div>"
/*
Spinner #3
*/
"<div class='rsaddon-revealer-spinner rsaddon-revealer-spinner-3'><div class='rsaddon-revealer-3'><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><\/div><\/div>"
/*
Spinner #4
*/
"<div class='rsaddon-revealer-spinner rsaddon-revealer-spinner-4'><div class='rsaddon-revealer-4'><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><\/div><\/div>"
/*
Spinner #5
*/
"<div class='rsaddon-revealer-spinner rsaddon-revealer-spinner-5'><div class='rsaddon-revealer-5'><span style='background:{{color}}'><\/span> <span style='background:{{color}}'><\/span> <span style='background:{{color}}'><\/span> <span style='background:{{color}}'><\/span> <span style='background:{{color}}'><\/span><\/div><\/div>"
/*
Spinner #6
*/
"<div class='rsaddon-revealer-spinner rsaddon-revealer-spinner-6'><div class='rsaddon-revealer-6'><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><\/div><\/div>"
/*
Spinner #7
*/
"<div class='rsaddon-revealer-spinner rsaddon-revealer-spinner-7'><div class='rsaddon-revealer-7' style='background:{{color}}'><\/div><\/div>"
/*
Spinner #8
*/
"<div class='rsaddon-revealer-spinner rsaddon-revealer-spinner-8'><div class='rsaddon-revealer-8'><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><\/div><\/div>"
/*
Spinner #9
*/
"<div class='rsaddon-revealer-spinner rsaddon-revealer-spinner-9'><div class='rsaddon-revealer-9'><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><\/div><\/div>"
/*
Spinner #10
*/
"<div class='rsaddon-revealer-spinner rsaddon-revealer-spinner-10'><div class='rsaddon-revealer-10'><span style='background:{{color}}'><\/span><span style='background:{{color}}'><\/span><\/div><\/div>"
