QUICK TIP:
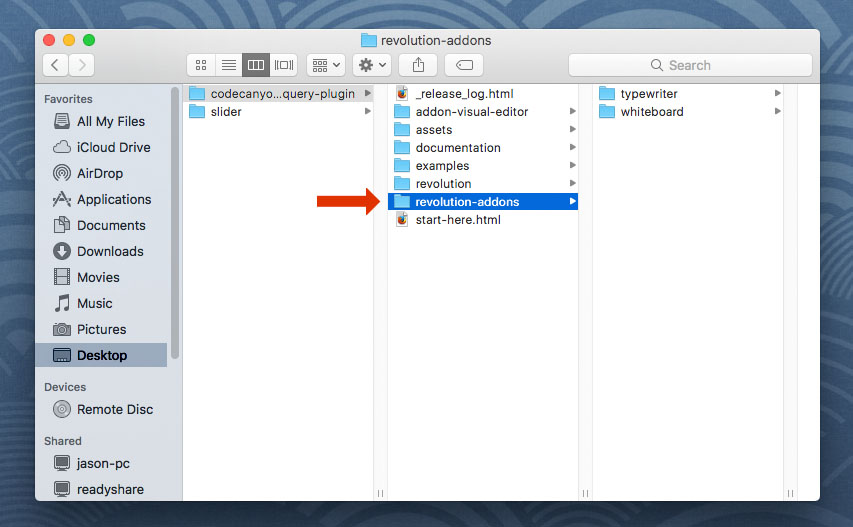
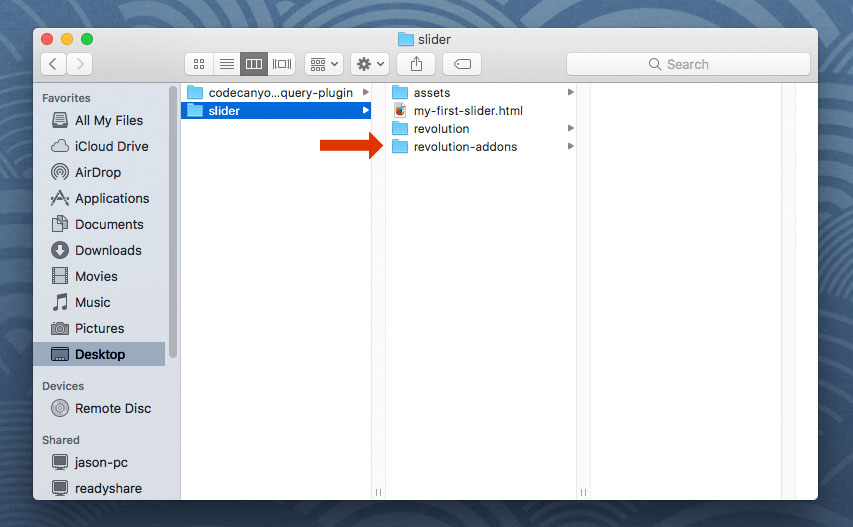
To get started with the FilmStrip Add-On, first add the "revolutions-addons" folder into your production site:


Next, add the FilmStrip stylesheet and script. The script should placed below all other scripts on the page.
<!-- FILMSTRIP STYLESHEET -->
<link type="text/css" href="revolution-addons/filmstrip/css/revolution.addon.filmstrip.css" />
<!-- FILMSTRIP SCRIPT -->
<script type="text/javascript" src="revolution-addons/filmstrip/js/revolution.addon.filmstrip.min.js"></script>
Next, assign a variable to your slider's main settings script as shown in the following example.
var slider = jQuery('#rev_slider_1').show().revolution({
/* ******************** */
/* SLIDER SETTINGS HERE */
/* ******************** */
});
Then initialize the FilmStrip Addon:
var tpj = jQuery;
var slider = jQuery('#rev_slider_1').show().revolution({
/* ******************** */
/* SLIDER SETTINGS HERE */
/* ******************** */
});
// initialize the FilmStrip Add-On
RsFilmstripAddOn(tpj, slider,
/* enter the path (or domain url) to the filmstrip-addon's main directory */
"revolution-addons/filmstrip/",
/* use true for carousel sliders, otherwise leave this at false */
false
);
Next, setup your Slides with your FilmStrip settings and images:
- "right-to-left"
- "left-to-right"
- "top-to-bottom"
- "bottom-to-top"
<!-- BEGIN FILMSTRIP SLIDE -->
<li data-transition="fade"
<!-- filmstrip settings and image urls -->
data-filmstrip='{
"direction": "right-to-left",
"filter": "none",
"times": "40,40,40,40",
"imgs":[
{"url": "assets/images/model1-1.jpg", "alt": "Image One"},
{"url": "assets/images/model2-1.jpg", "alt": "Image Two"},
{"url": "assets/images/model3-1.jpg", "alt": "Image Three"},
{"url": "assets/images/model4-1.jpg", "alt": "Image Four"},
{"url": "assets/images/model5-1.jpg", "alt": "Image Five"}
]}'>
<!-- Load the transparent .png file for FilmStrip Slides -->
<img src="assets/images/transparent.png" class="rev-slidebg">
<!-- ***************** -->
<!-- SLIDE LAYERS HERE -->
<!-- ***************** -->
</li><!-- END FILMSTRIP SLIDE -->
