QUICK TIP:
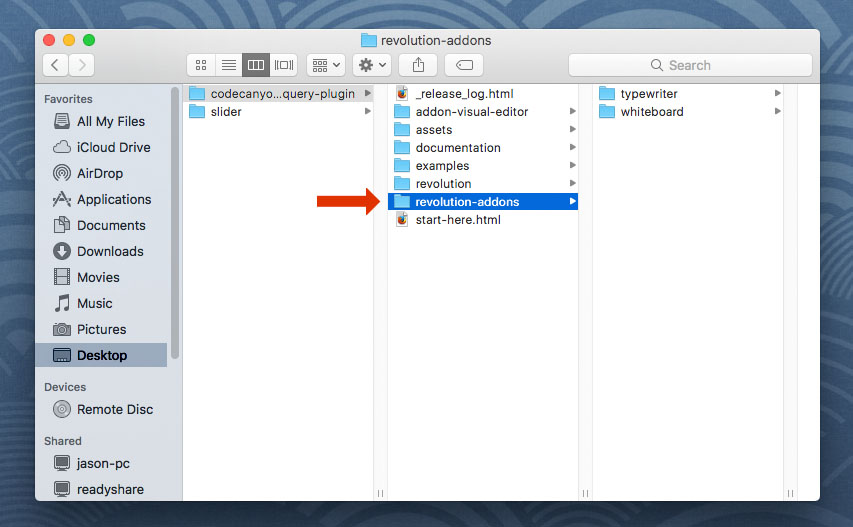
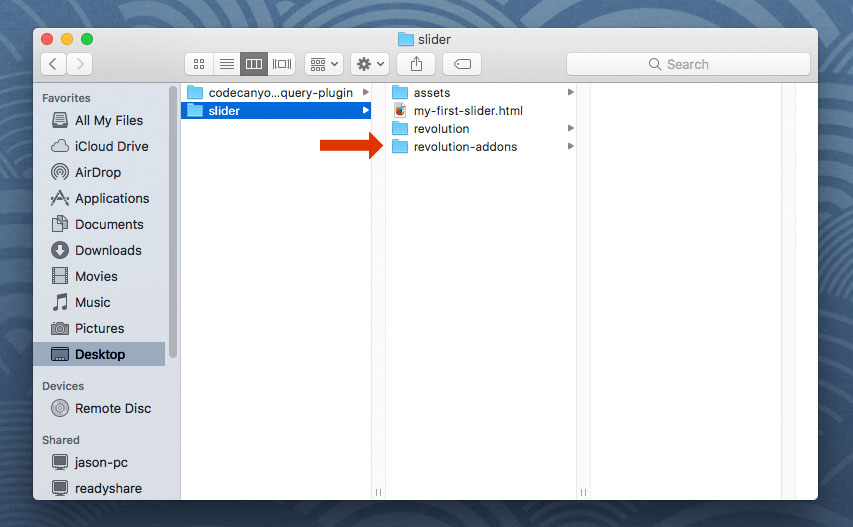
To get started with the Duotone Add-On, first add the "revolutions-addons" folder into your production site:


Next, add the Duotone stylesheet and script. The script should placed below all other scripts on the page.
<!-- PANORAMA STYLESHEET -->
<link type="text/css" href="revolution-addons/duotone/css/revolution.addon.duotone.css" />
<!-- DUOTONE SCRIPTS -->
<script type="text/javascript" src="revolution-addons/duotone/js/revolution.addon.duotone.min.js"></script>
Next, assign a variable to your slider's main settings script as shown in the following example.
var slider = jQuery('#rev_slider_1').show().revolution({
/* ******************** */
/* SLIDER SETTINGS HERE */
/* ******************** */
});
Then initialize the Panorama Addon directly after the slider settings (shown above)
/*
ARGS:
- jQuery,
- sliderAprVariable,
- simplify transitions (improves slide transitions), true/false
- simplified transition easing function: https://matthewlein.com/tools/ceaser
- simplified transition timing in milliseconds
*/
RsAddonDuotone(jQuery, slider, true, "cubic-bezier(0.645, 0.045, 0.355, 1.000)", "1000");
Next, add the "data-duotone" attribute to your slides
- "blue"
- "blue-dark"
- "blue-light"
- "orange"
- "orange-dark"
- "orange-light"
- "red"
- "red-dark"
- "red-light"
- "green"
- "green-dark"
- "green-light"
- "yellow"
- "yellow-dark"
- "yellow-light"
- "purple"
- "purple-dark"
- "purple-light"
- "pink"
- "pink-dark"
- "pink-dark"
- "pink-light"
- "blue-yellow"
- "blue-yellow-dark"
- "blue-yellow-light"
- "pink-yellow"
- "pink-yellow-dark"
- "pink-yellow-light"
- "red-blue"
- "red-blue-dark"
- "red-blue-light"
<!-- BEGIN DUOTONE SLIDE -->
<li data-transition="fade" data-duotone="blue">
<!-- slide main background image -->
<img src="assets/images/image.png" class="rev-slidebg">
<!-- ***************** -->
<!-- SLIDE LAYERS HERE -->
<!-- ***************** -->
</li><!-- END DUOTONE SLIDE -->
