Table of Content
Support
Weatherbit in no way endorses or provides support for Slider Revolution or the Slider Revolution Weather add-on. Please click on the button below for help from our experts at https://support.sliderrevolution.com.
Step 1: Generate an API KEY from Weatherbit.io and insert the API KEY into the column provided.

Step 2: Add a Text Layer to your editing stage

Next, visit the “Content” section for the newly added Layer

Next, erase the default text and then click the “Meta” button.


And then click the “Weather” menu item and select the type of information you wish to display.

The Layer and its content will now look like this:

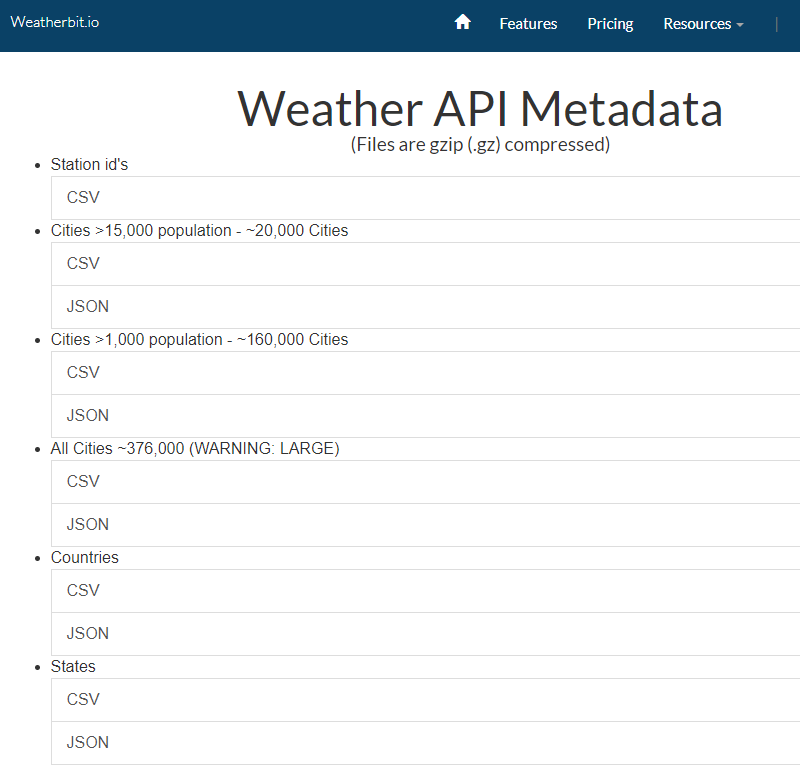
Next, Fill in the city name directly or check out this link that provides the list of City ID’s . Download and open JSON/CSV file and locate the 7 digit number of a City.

And then type the “WOEID” code here or fill in the city name.


Next, repeat the process to add another Weather Layer, this time selecting the “Temp” (temperature) meta option.

And then your editing stage will now look like this, which will automatically convert to the real values when the Module is viewed on the front-end of your website.