Table of Content
Simple Link

1. Interaction
All Actions can happen on user-click, mouse-enter or mouse-leave. Use “Click” for regular links.
2. Action Type
Selecting this option will allow you to change the Simple Link to another Action.
3. Link URL
Enter the url of the web page you wish to link to.
4. Link Target
Choose if the link should open in a new window/tab or the same window/tab.
5. Link Type
Choose if the Link should be placed on the page as a regular HTML <a> tag (recommended) or if it should be triggered with jQuery.
6. Follow
Add an optional rel=”nofollow” attribute to the link.
7. Action Delay
Add an optional delay that occurs before the Link is clicked (only applicable if the “Link Type” is set to “jQuery”).

Callback

1. Interaction
Actions can happen on user-click, mouse-enter or mouse-leave.
2. Action Type
Selecting this option will allow you to change the current Action to another.
3. Function
A JavaScript function to call. This script will be scoped locally so the referenced function should be global.
4. Action Delay
Add an optional delay that occurs after user-interaction and before the Action is executed.

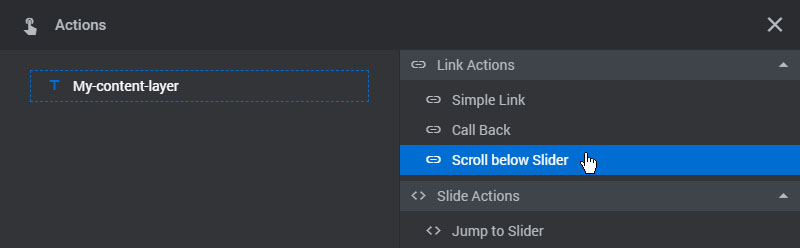
Scroll Below Slider

Adding this Action to a Layer will scroll the web page automatically to content placed beneath the Module.
1. Interaction
Actions can happen on user-click, mouse-enter or mouse-leave.
2. Action Type
Selecting this option will allow you to change the current Action to another.
3. Scroll Offset
Adds additional spacing to scroll to beneath the Module.
4. Animation Easing
The easing equation to use for the Scroll animation.
5. Animation Duration
The total time the scrolling should take place.
6. Action Delay
Add an optional delay that occurs after user-interaction and before the Action is executed.