When creating a Post-based Slider, many things can be pulled in from your posts. For the example in this tutorial, we’ll pull in the post’s Title, Excerpt and Featured Image, shown in #1, #2 and #4 below. And then pull in all posts with a Category or “Slider Revolution” (#3).

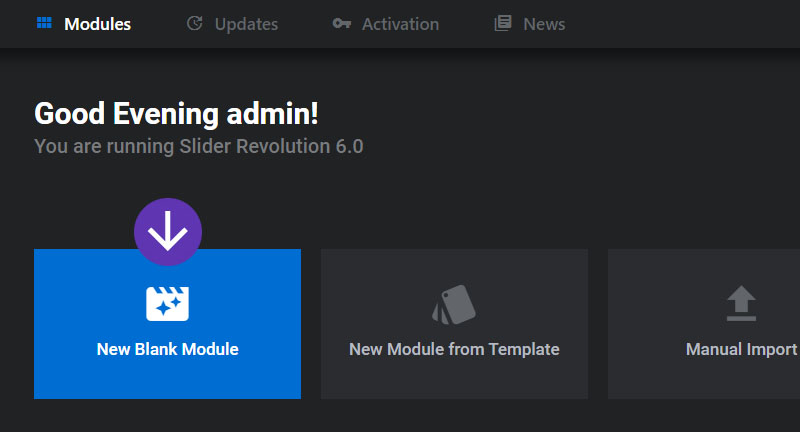
To create a Post-based Slider, first create a new Module.

Next, set the Module’s Content Source to “Post-Based”, and its Content Type to “Post”.
Choose “Specific Post” to Populate Slides from a set of specific post ID’s entered manually, or “Current Post” if you want the module’s content to be pulled in from the same post where the Module’s shortcode is embedded.

And then set the Post Selection settings to instruct the Module which posts should be included.
1. Post
Populate Slides from a select range of posts of your choice.
2. Specific Post
Populate Slides from a set of specific post ID’s entered manually.
3. Current Post
The module’s content will be pulled from the same page where the Module’s shortcode is embedded.
And then set the Slide’s Background Source to “Image”, and enable the “Image from Stream if Exists” option.
The post’s “Featured Image” will now be pulled in as the Slide’s main background.

Next, add a “Quick Style Headline”


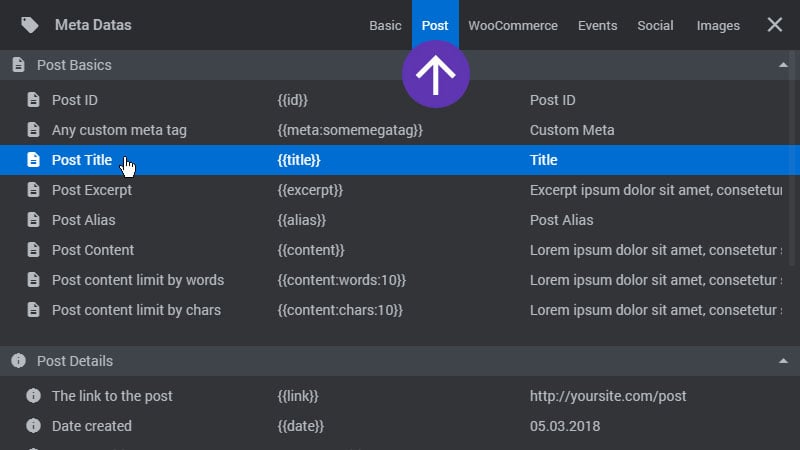
And then select the “Meta” option inside the Layer’s content section.
Erase the default “New Layer” text before selecting a meta, as it will no longer be needed.

And then select the “Post Title” option.
Selecting an option from the Meta modal will create a placeholder for the content. There are many options to choose from, and this is how content can be pulled in from any external content source such as WooCommerce, Events Manager and Social Streams (Facebook, YouTube, etc.).

A special meta placeholder tag will then be added to the Layer’s content field.

Then add another Text Layer to the stage, and choose the “Excerpt” meta placeholder for its content.

Your editing stage will now look like the screenshot below,
With this setup, the post’s Featured Image will be pulled in as the Slide’s main background along with the Post’s Title and Excerpt when the Module is viewed on your website.