Table of Contents
Bring Custom Fonts To Slider Revolution
Slider Revolution comes with a wide range of Google fonts ready to go. You do not have to download or install any Google fonts you wish to use.
But that is also possible if you would like to use custom web fonts.
You can import any web font into the Slider Revolution plugin by:
- Uploading font and CSS files to your website.
- Adding a URL of a CSS file to the global settings of the Slider Revolution plugin.
In this tutorial, we’ll step through a complete example of choosing a custom web font, downloading it, adding it to Slider Revolution, and using it in a module [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages..
Web Font Websites
You can choose from many free and paid custom web fonts available online.
Here are some examples of websites where you can download web fonts. This isn’t an exhaustive list of all web font sites available, but you’ll find plenty of exciting fonts among them:
We are going to use onlinewebfonts.com as an example for this guide.
The onlinewebfonts.com website has free fonts available in the WOFF2 file format. When you download a font, several different file types will be available. However, WOFF2 is the newer, better-compressed file type that will help your website load faster.
Select a Web Font Style
In this section, we will select the Moca font as an example. But you could choose any font you like.
Go to onlinewebfonts.com:

Search for a font you like to use, e.g., Moca:

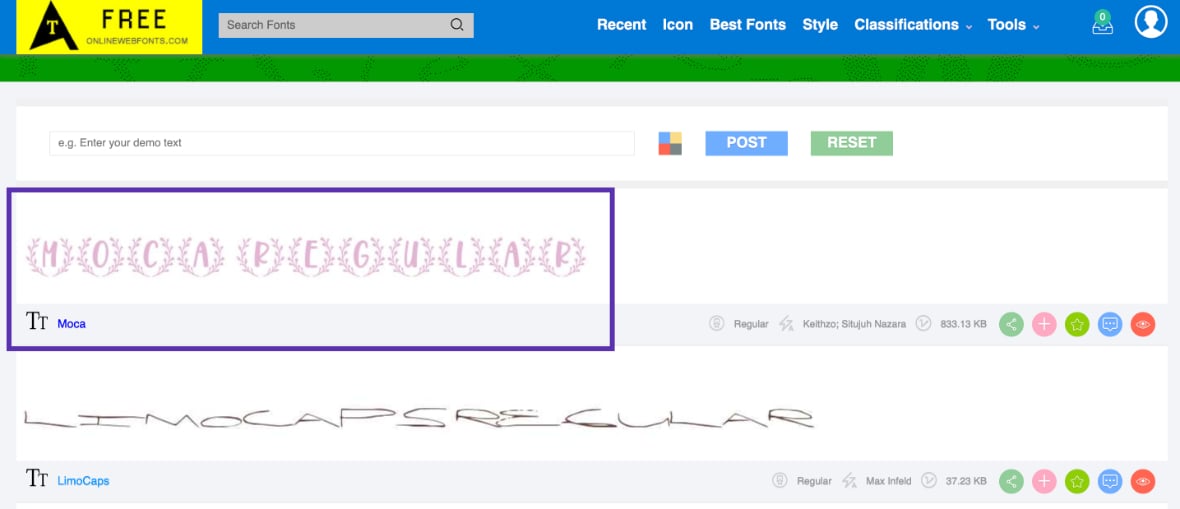
Select the font:

Download Font WOFF2 File
We are now going to download the selected font’s WOFF2 file.
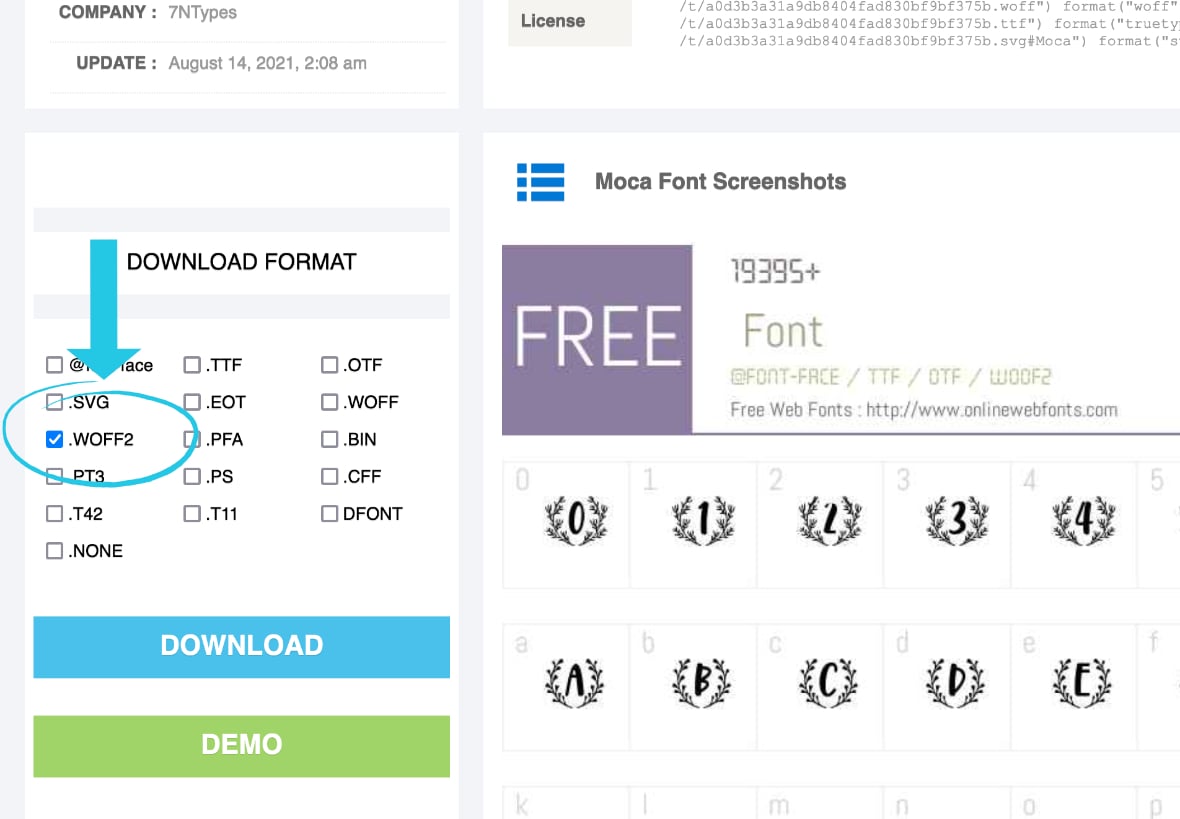
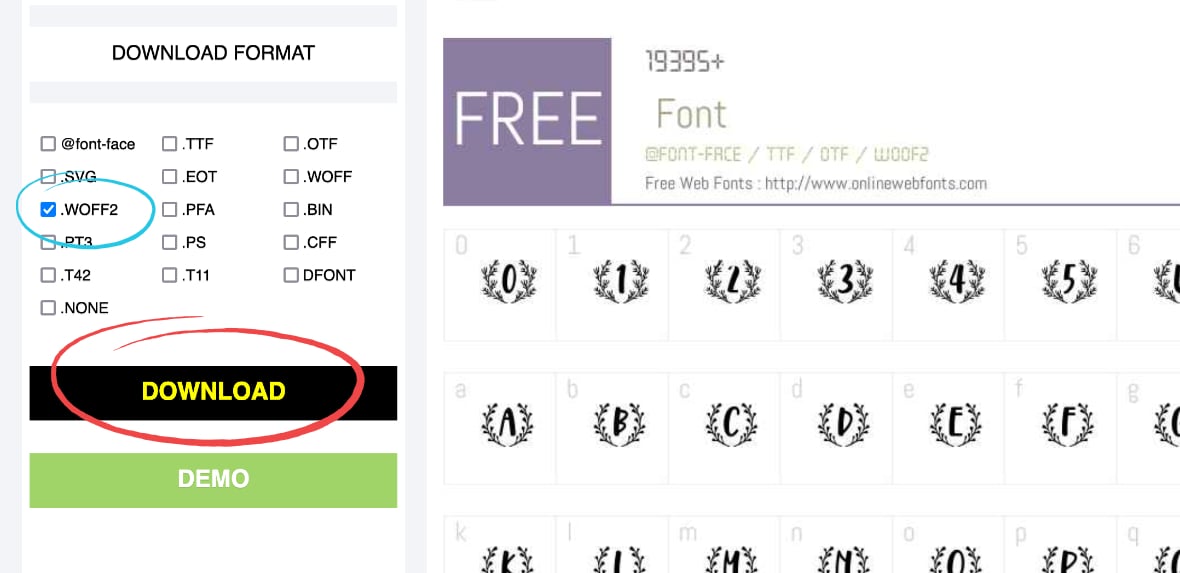
Select the WOFF2 file format only from the left sidebar:

Note: If you need to support older browsers like IE11, you may also want to download a WOFF file to act as a fallback, but for this tutorial, we’ll work with the WOFF2 format, which is compatible with all modern browsers.
Click the Download button:

Save the font somewhere easy to find on your computer.
Create a CSS File With @font-face
In this section, we will create a CSS file and add information about the custom font using @font-face, a particular CSS rule for loading custom font files.
Sometimes font files come with CSS included in the download, but the code you get may not always use the latest standards. To help ensure you get up-to-date CSS, we have created a code sample that shows you how to load web fonts efficiently.
Download the CSS sample code file from this link. (Alternatively, raw code is available below if you’d prefer to make your CSS file).
Before we edit the CSS, let’s prepare the font files.
Unzip the font zip file you downloaded earlier:

Create a new folder and name it Webfont:

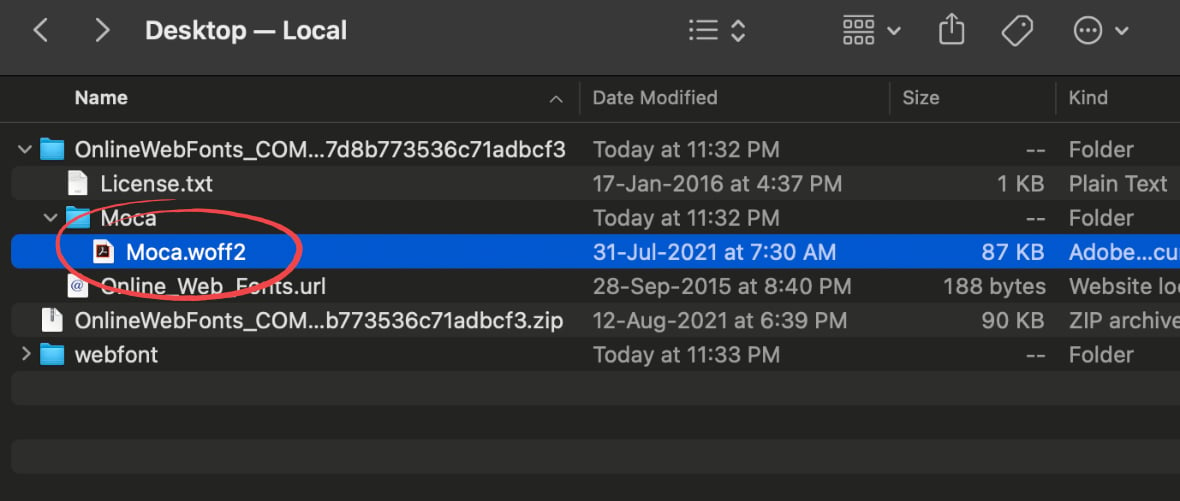
Copy the Moca.woff2 file from the unzipped folder:

Paste the Moca.woff2 file to the webfont folder:

Next, unzip the CSS code sample file you have downloaded:

Find the custom-font.css file in the unzipped folder:

Move the custom-font.css file to the Webfont folder:

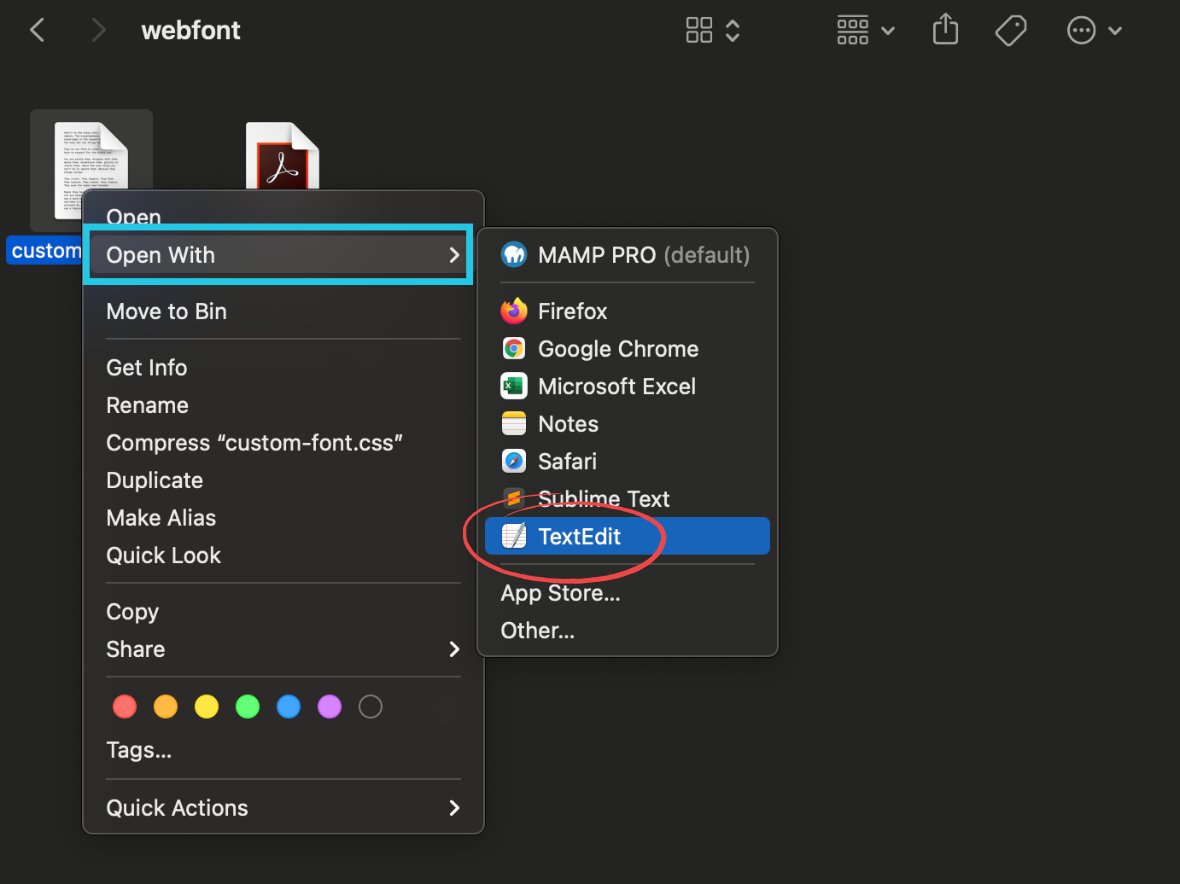
Open the custom-font.css file with a plain text editor like Notepad or Text-Edit. Alternatively, to help make reading the code more manageable, use an editor like Sublime Text or VS Code.

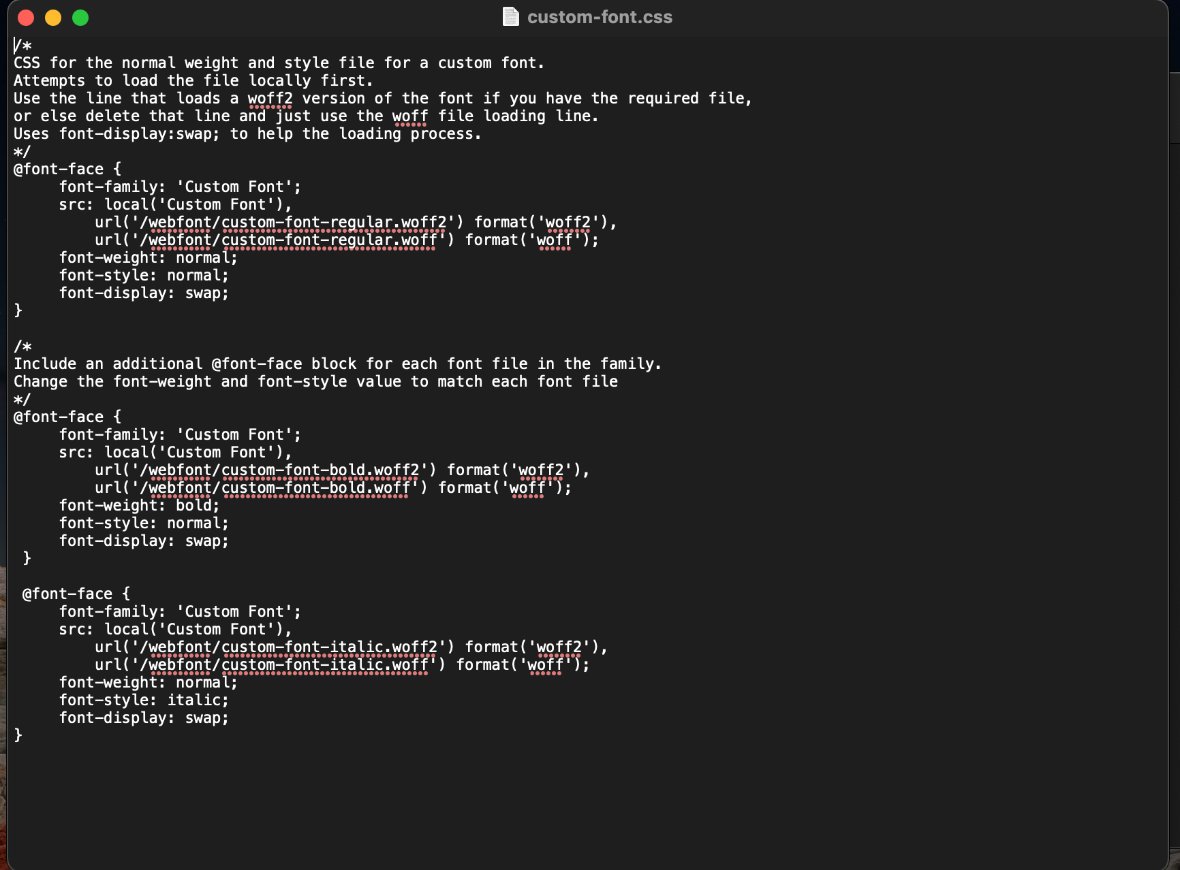
The code sample will look like this before editing:
@font-face {
font-family: 'Custom Font';
src: local('Custom Font'),
url('/webfont/custom-font-regular.woff2') format('woff2'),
url('/webfont/custom-font-regular.woff') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap;
}
/*
Include an additional @font-face block for each font file in the family.
Change the font-weight and font-style value to match each font file
*/
@font-face {
font-family: 'Custom Font';
src: local('Custom Font'),
url('/webfont/custom-font-bold.woff2') format('woff2'),
url('/webfont/custom-font-bold.woff') format('woff');
font-weight: bold;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: 'Custom Font';
src: local('Custom Font'),
url('/webfont/custom-font-italic.woff2') format('woff2'),
url('/webfont/custom-font-italic.woff') format('woff');
font-weight: normal;
font-style: italic;
font-display: swap;
}
You’ll notice that the example includes three blocks of code, each beginning with @font-face.
This works because you will need one @font-face code block for each font file you want to load. That code block specifies the following.
The Name of the Font Family:
The name of the font family should be specified first in the font-family property, and second in the src property between the brackets in local(). It’s good practice to wrap the font name in single quotes. For example:
font-family: 'Moca';
src: local('Moca'),You can set whatever you want as the font family name. The font family name you put here will be the name you specify later when you use your custom font.
The reason for the inclusion of the local() function is, so the browser will check if the visitor has a locally cached copy of the font file before loading it from the internet.
If you’re using a relatively popular font you think has a good chance of being cached locally, use the official font name so the browser can effectively search for it.
The Location of the Related Font File:
For a font file to be loaded, the browser needs to be told where it is through the src property.
In our code example, this is added a second comma-separated value, after local().
The location of the file should be added between single quotes in the url() function and the file format is specified in the format() function.
For example:
src: local('Moca'),
url('/webfont/Moca.woff2') format('woff2');Note: It’s essential for the location you set in the code to be an exact, case-sensitive match to the file and folder name. If there is a mismatch, such as your folder being named webFont while the code says webfont, your custom font will fail to load.
In our current example, we’re only loading a WOFF2 file. However, suppose you need to specify additional files as fallbacks. In that case, you can add extra comma-separated pairs of URL() and format() functions, as seen in the original code sample file, where a WOFF file is also loaded.
The Weight and Style of the Font File:
Every font file has a particular weight, such as normal or bold, and a specific style, such as italic or normal. The @font-face block for a font file needs to specify its weight and style.
This is done by adding font-weight and font-style Properties. For example, the Moca font file is an average weight and normal style, so these lines are added to its code block:
font-weight: normal;
font-style: normal;In the case of the Moca font, there is just one variant in the family: the normal weight and style variant.
However, if a font family download also came with an additional file that provided a bold variant of the font family, the second block of @font-face code would be needed to load that variant.
Such a second block of @font-face code would use the same font family name but specify the second file’s location. Typically a bold variant’s filename would be something like “fontname-bold.woff2”.
A second block of @font-face code for a bold variant would also have to change the font-weight specification to font-weight: bold;.
The sample code provided has three @font-face blocks to show you examples of loading different weight and style variant files that are members of the same family.
If you wish to use multiple fonts (e.g., Moca and Philosopher), you can add @font-face blocks for additional font families into the same CSS stylesheet. Ensure every variant in the same font family uses the same font name in its @font-face block.
Alternatively, you can use separate CSS files for each font family, e.g., “moca-font.css” and “philosopher-font.css.” It depends on what works best for your site and your organizational preferences.
As a final note, each @font-face block should include the line font-display: swap;. This line ensures text is visible while font files are loading, making the page loading experience smoother for visitors.
Final CSS Code
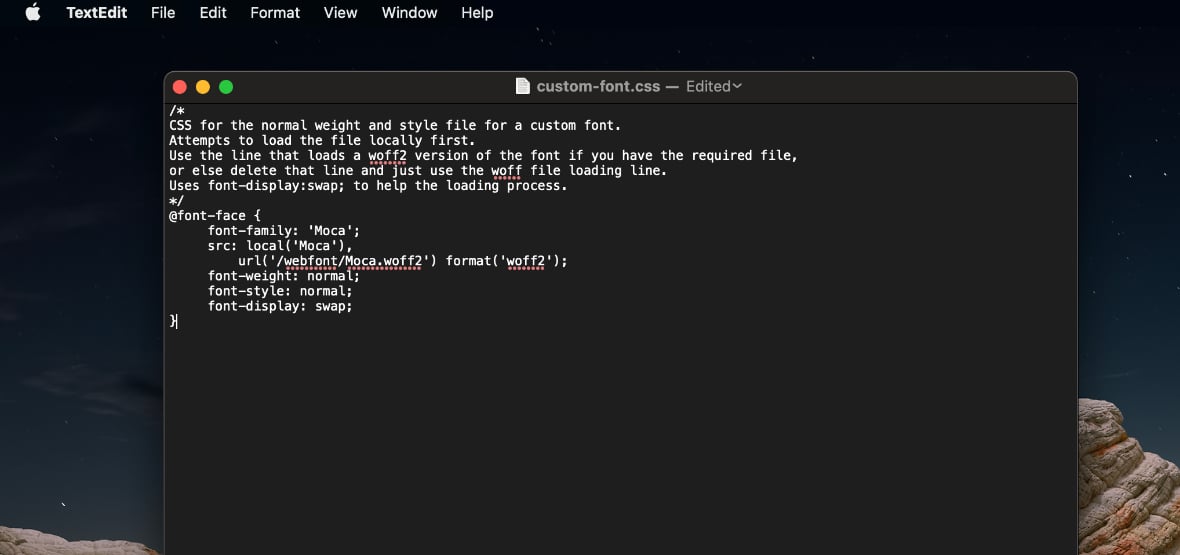
Here’s the CSS code we ended up with to load the Moca font:
@font-face {
font-family: 'Moca';
src: local('Moca'),
url('/webfont/Moca.woff2') format('woff2');
font-weight: normal;
font-style: normal;
font-display: swap;
}
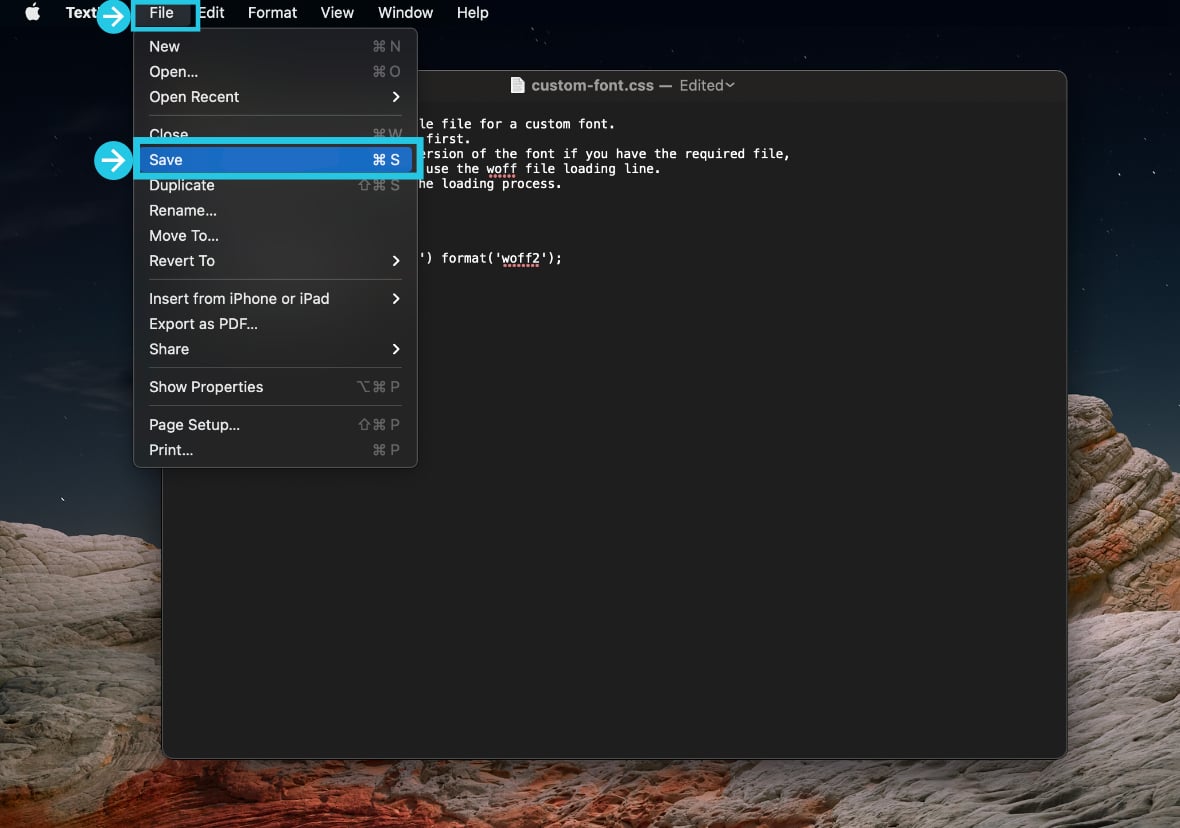
Press CMD+S / CTRL+S to save the file:

Upload Custom Font File to Your Website
At this step, we will upload the “webfont” folder to the website’s directory through FTP using Filezilla software.
If you do not have the FTP login credentials for your hosting account, contact your hosting provider to get the host address, username, and password.
Alternatively, you can upload the folder through cPanel or any WordPress plugin file manager.
Note: You should be cautious when using any third-party plugin on a live production website. If you use a file manager plugin, create a whole website backup, and update WordPress, your theme, and all other plugins to the latest version on your website. Also, choose a file manager plugin that supports the newest version of WordPress.
Now, follow these steps to upload the folder.
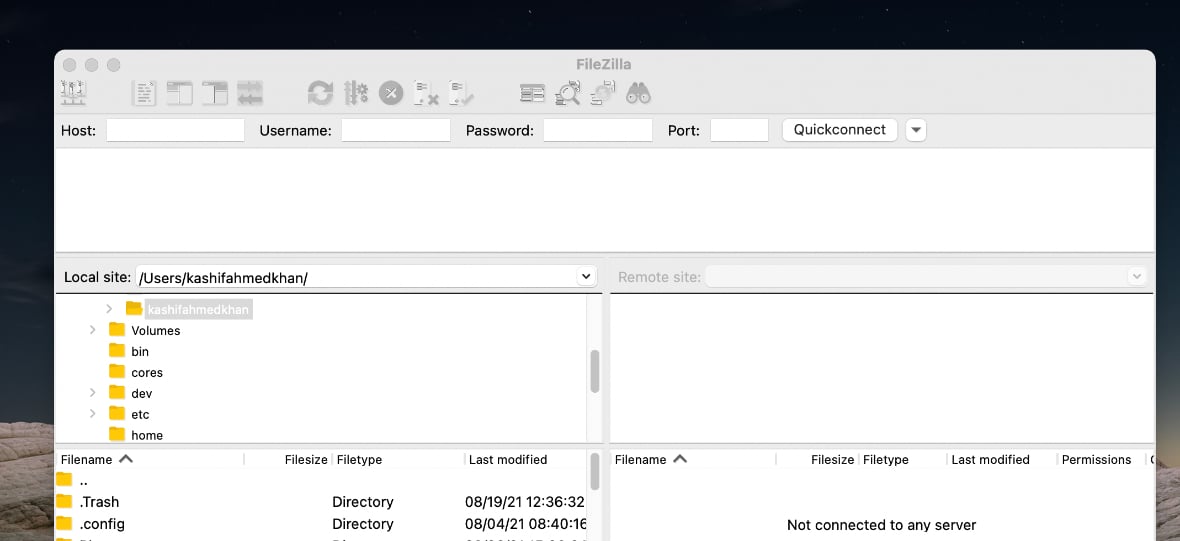
Open FileZilla:

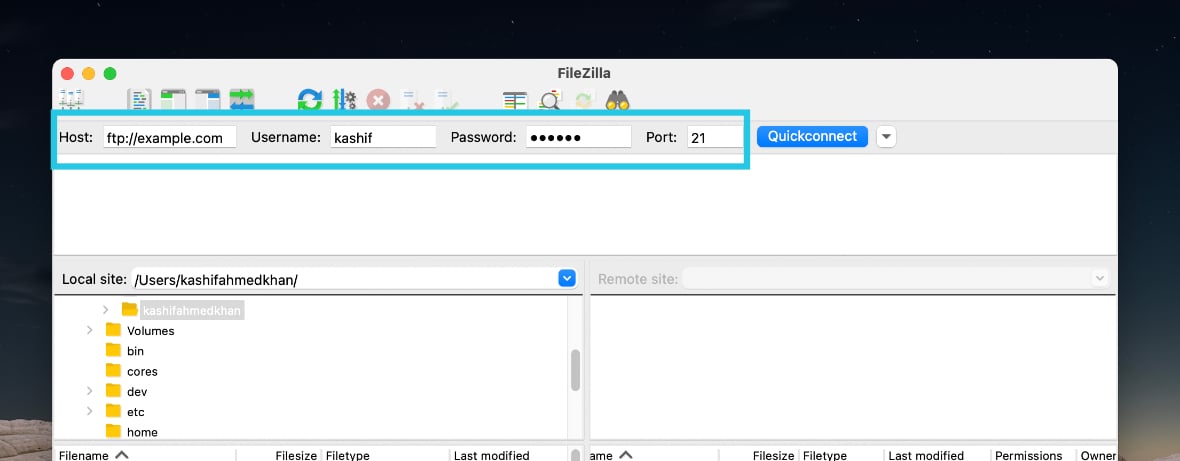
Input the FTP login credentials for your website:

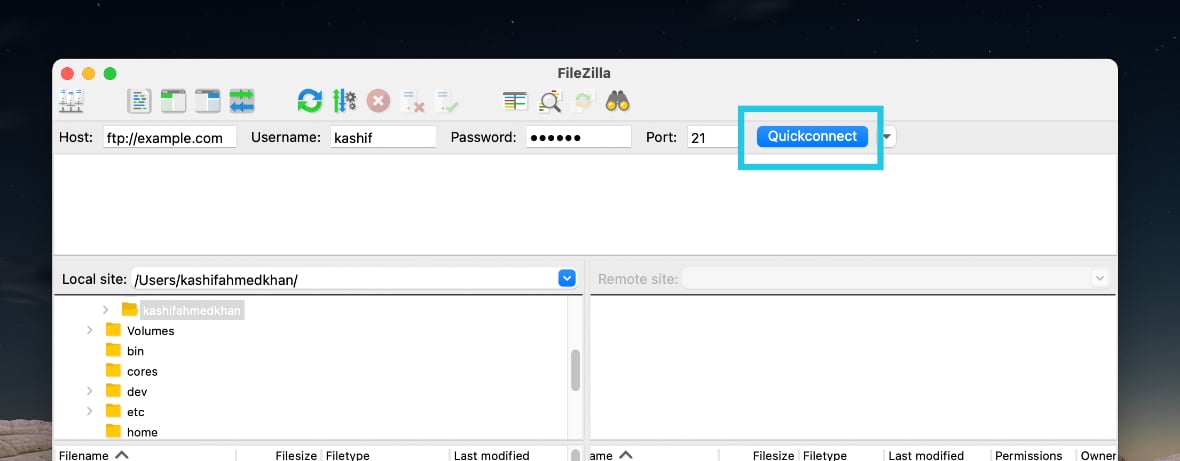
Click the Quickconnect button:

Go to the root directory of your WordPress site and upload the “webfont” folder there:
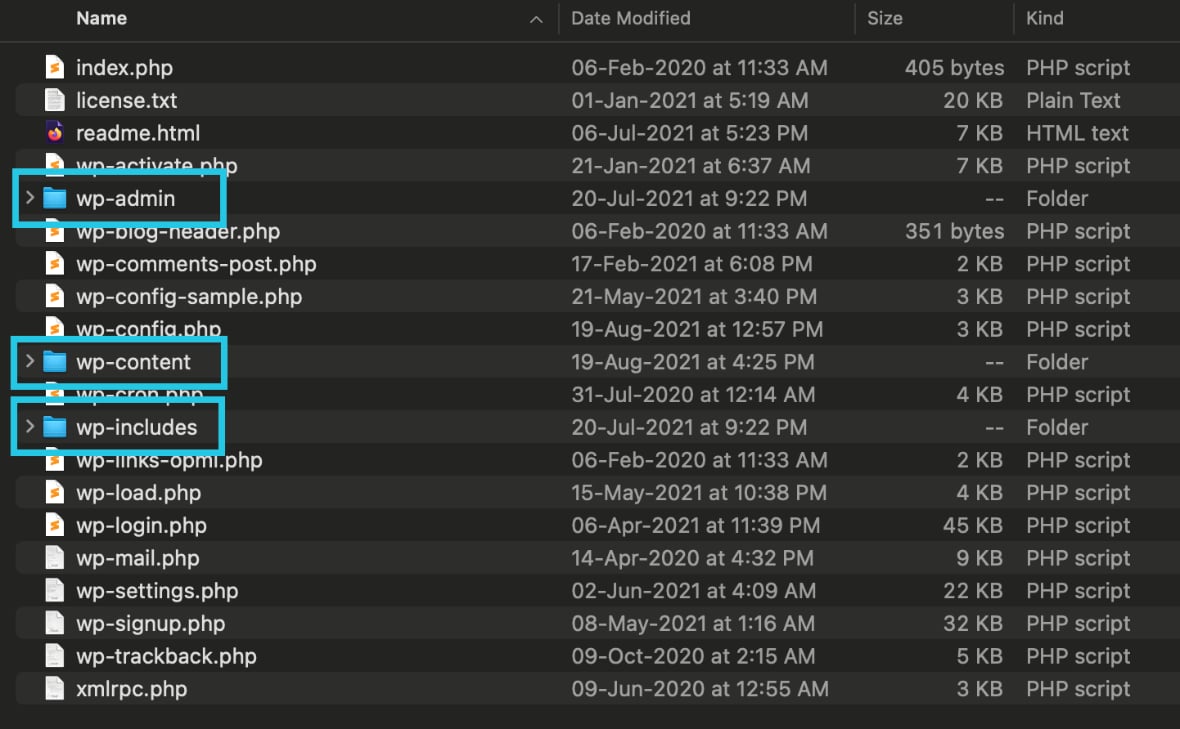
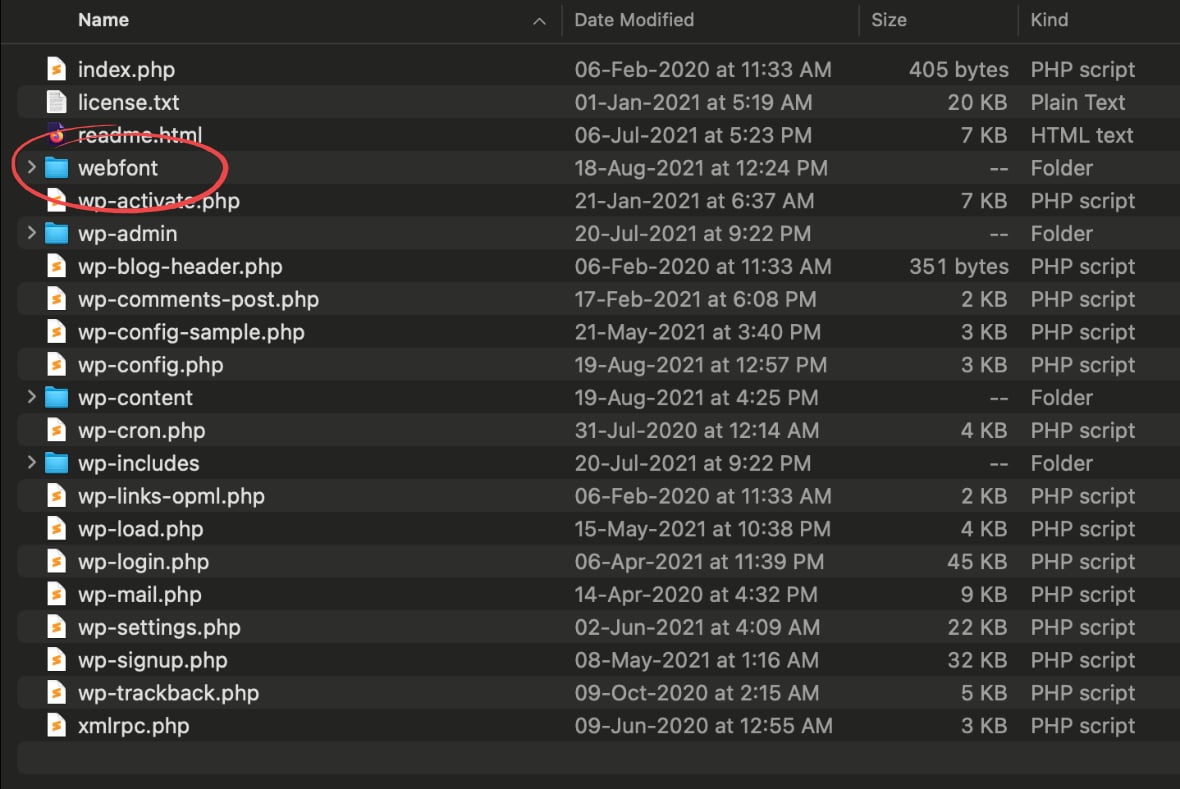
“wordpressdirectory/[upload folder here]”Note: You’ll know you’re in the root WordPress folder because you’ll also see directories named “wp-includes,” “wp-content,” and “wp-admin” like this:

Drag and drop the webfont folder inside the root WordPress folder:
“wordpressdirectory/webfont”If this step is completed successfully, your root WordPress directory should now look like this:

Add Custom Font to Slider Revolution Global Settings
In this section, we will provide Slider Revolution with the URL of the custom font CSS file we just uploaded and the font name and available weights.
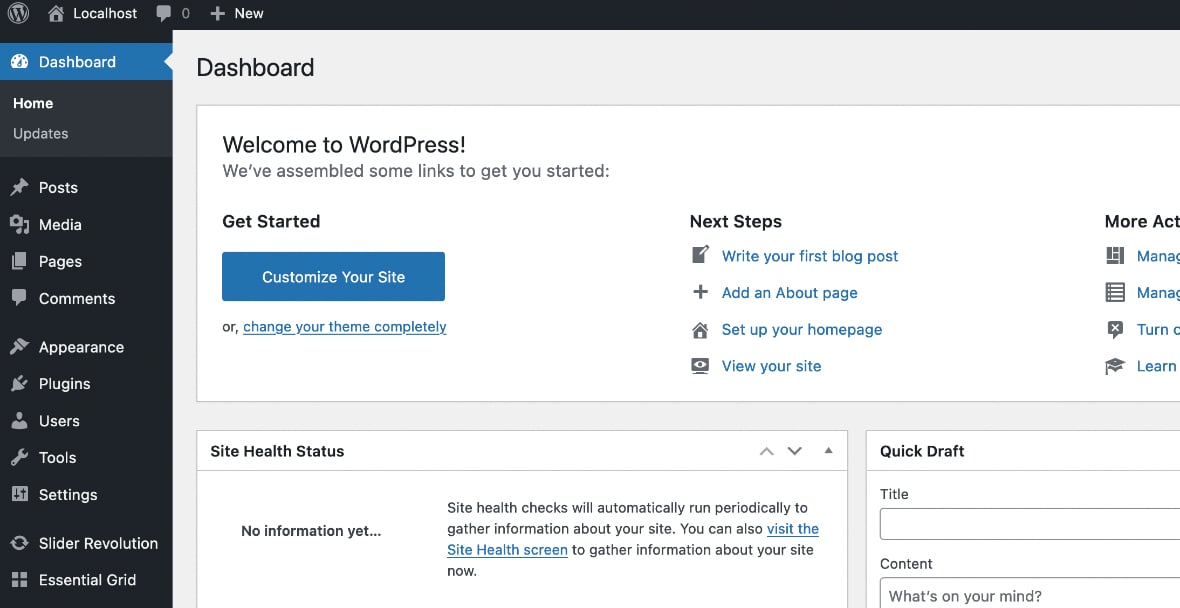
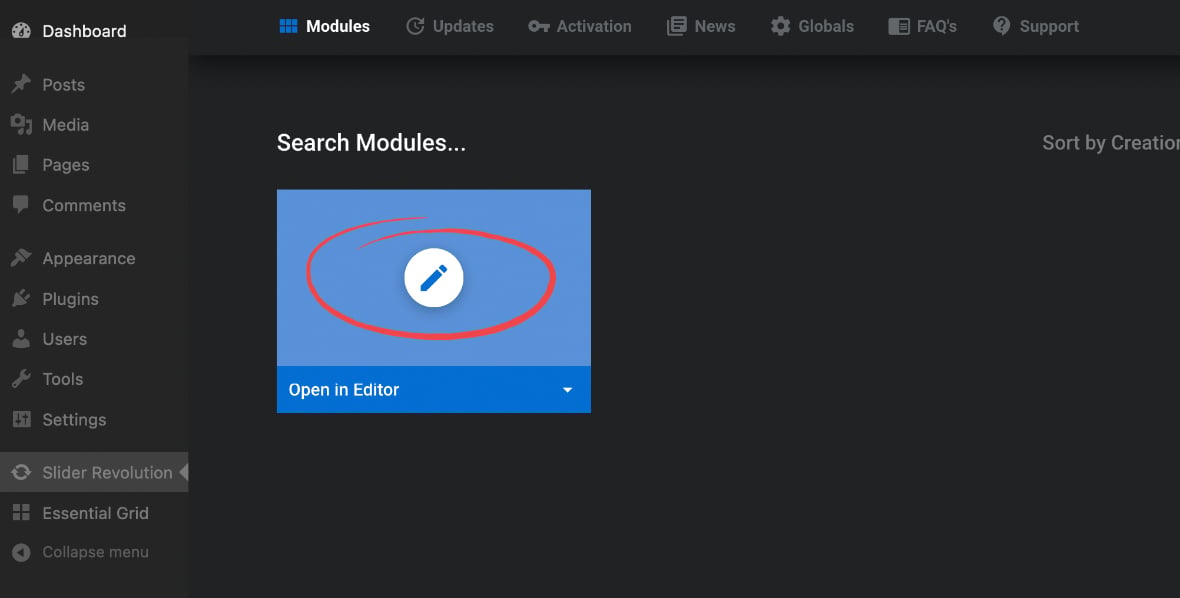
Go to your website’s WordPress dashboard:

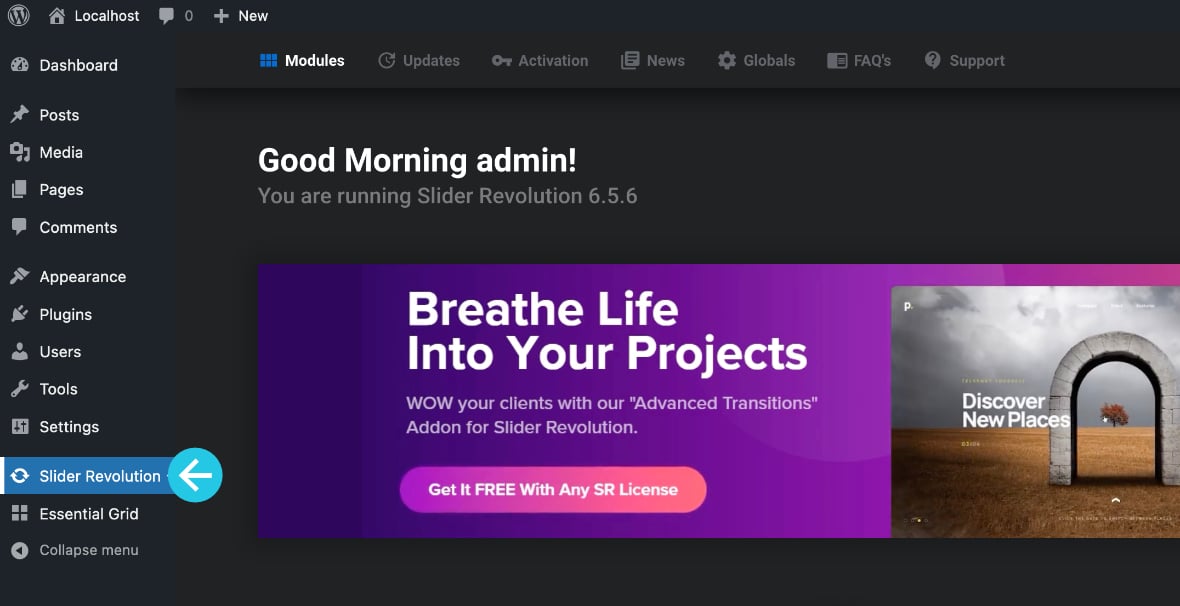
Head to the Slider Revolution plugin:

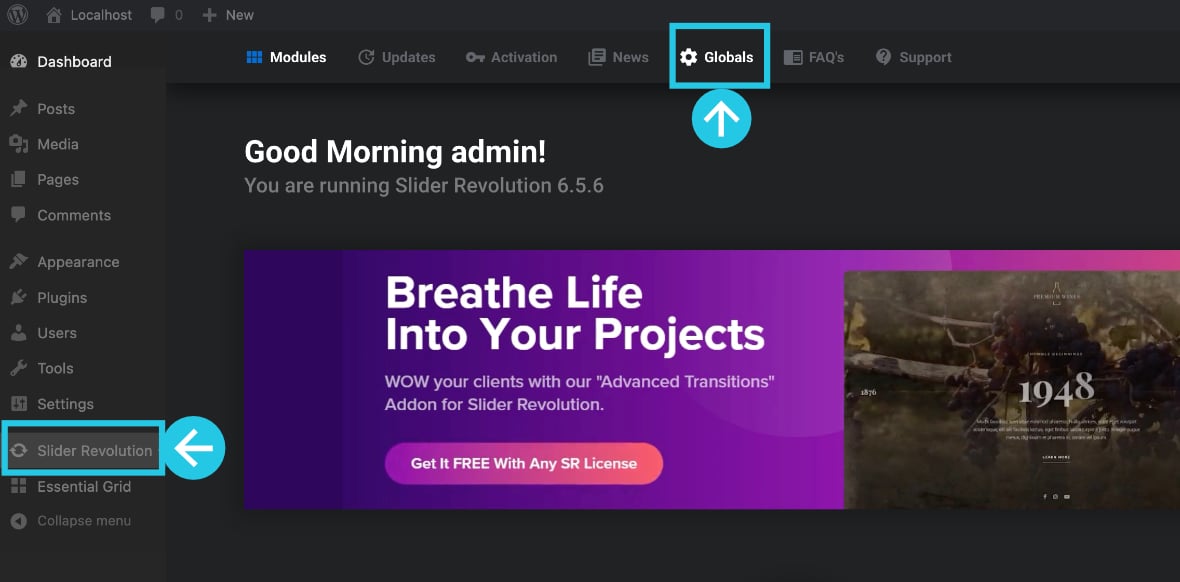
Go to Global settings from the top bar inside the Slider Revolution plugin:

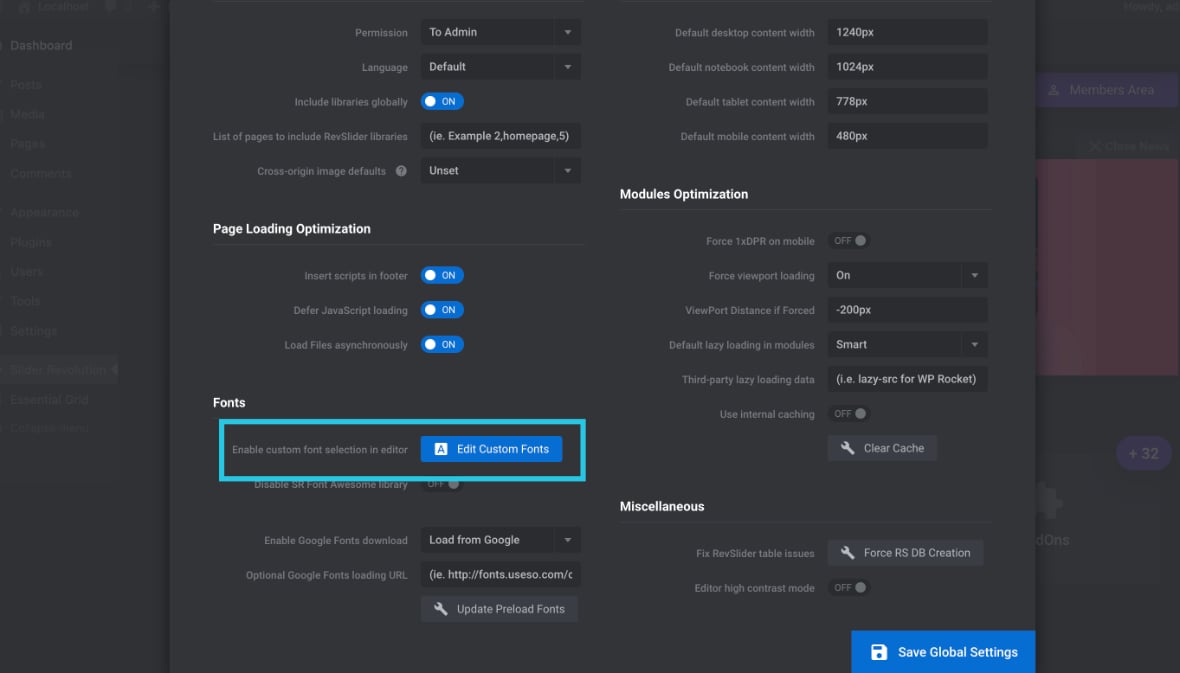
Click on the Edit Custom Fonts button:

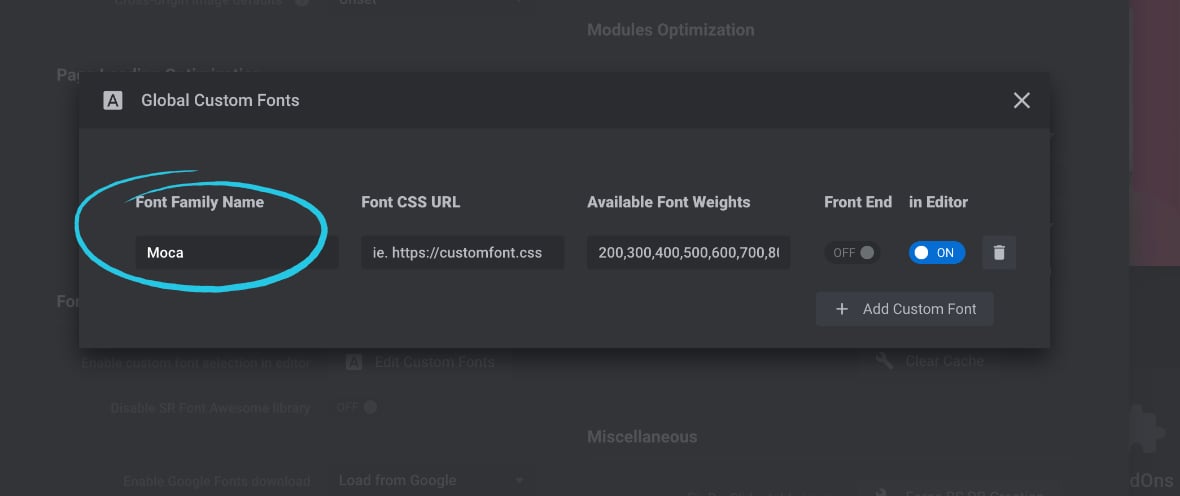
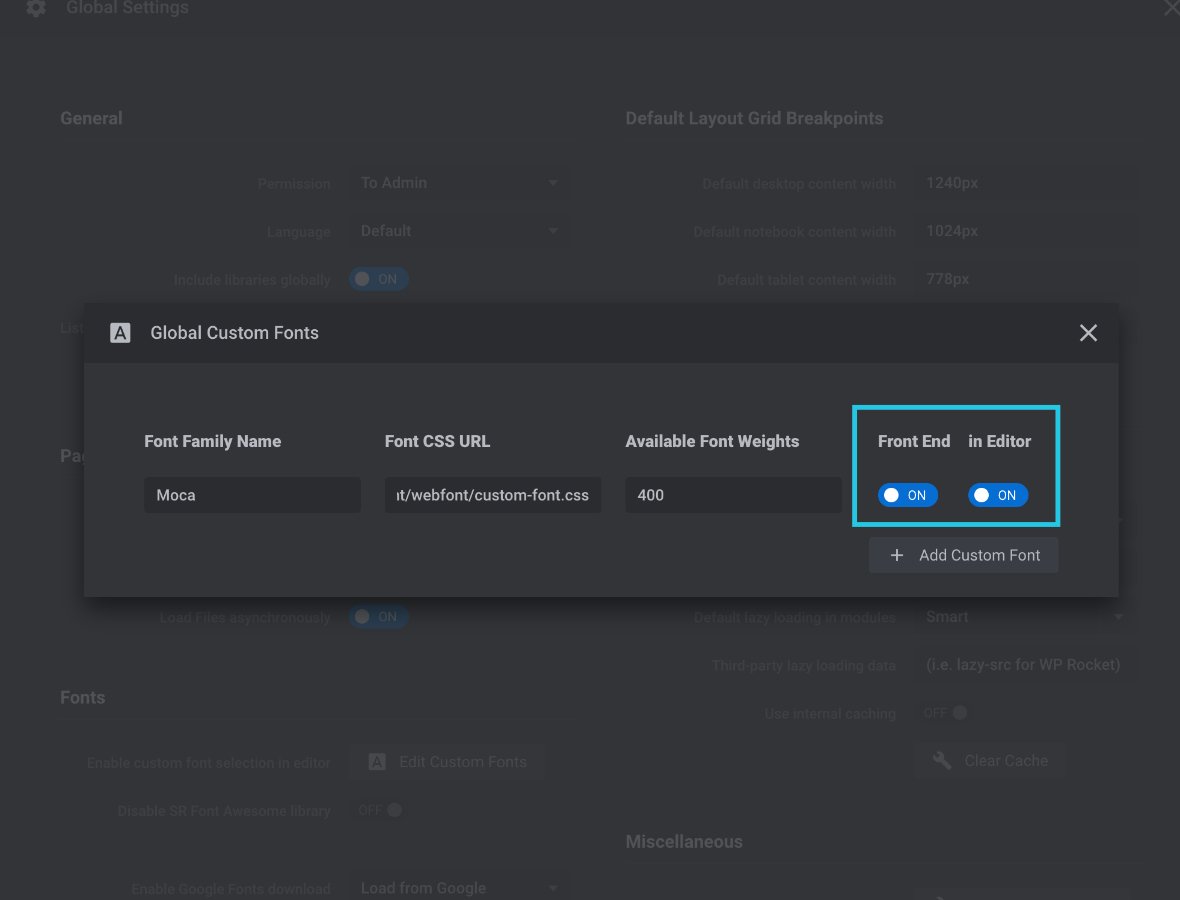
Add the font name “Moca” in the Font Family Name field:

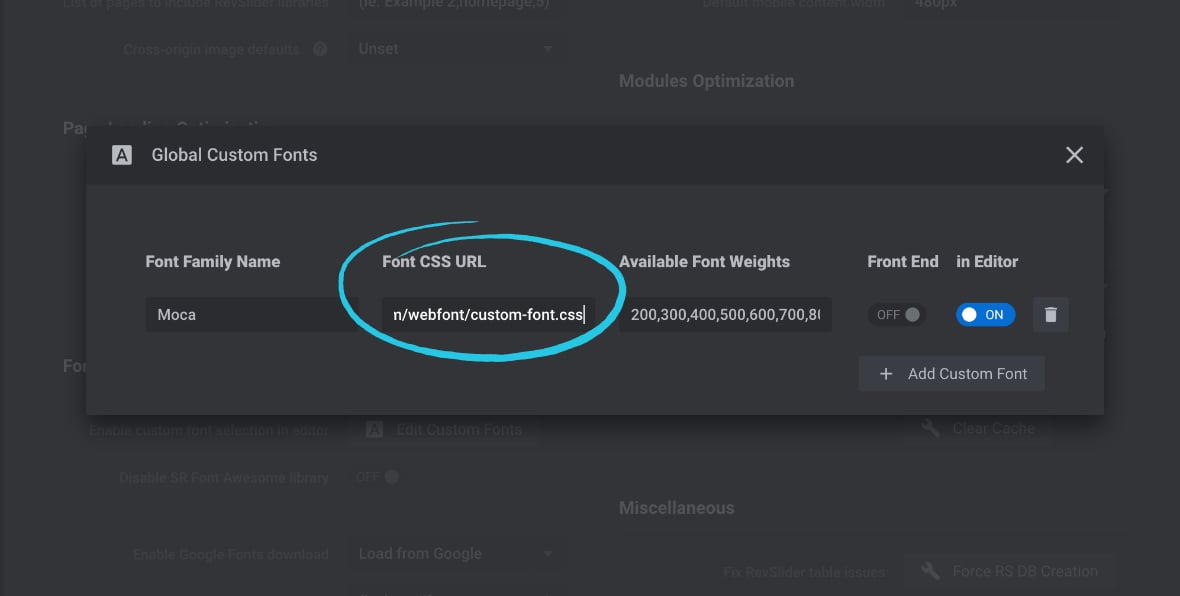
Add the font’s CSS file URL to the Font CSS URL field. As long as you uploaded your “webfont” directory to the root folder of your WordPress site, the URL to use will be /webfont/custom-font.css, or if you prefer, you can use a whole domain e.g. <yourdomain>/webfont/custom-font.css:

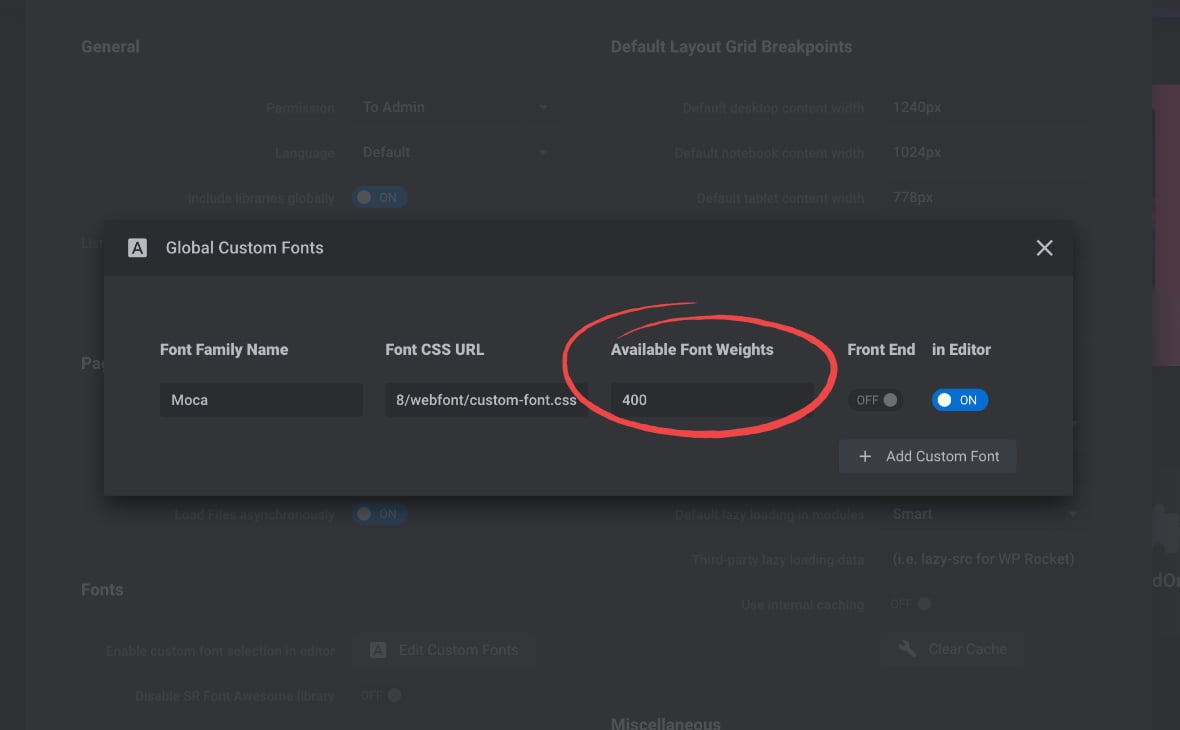
Add the weights for your custom font to the Available Font Weights field as a comma-separated list of numbers. The Moca font is only available in normal weight, which is represented by the number 400, so we’ll enter the number 400 in this field:

Toggle the options Front End and In Editor to ON:

To include multiple font families, click the “Add Custom Font” button to create a new entry for each additional font family.
If you define the @font-face blocks for all the font families in one “custom-font.css” file, you can use the same /webfont/custom-font.css URL in each entry.
If you instead created a separate file per font family, e.g., “moca-font.css” and “philosopher-font.css,” specify those file names instead of “custom-font.css.”
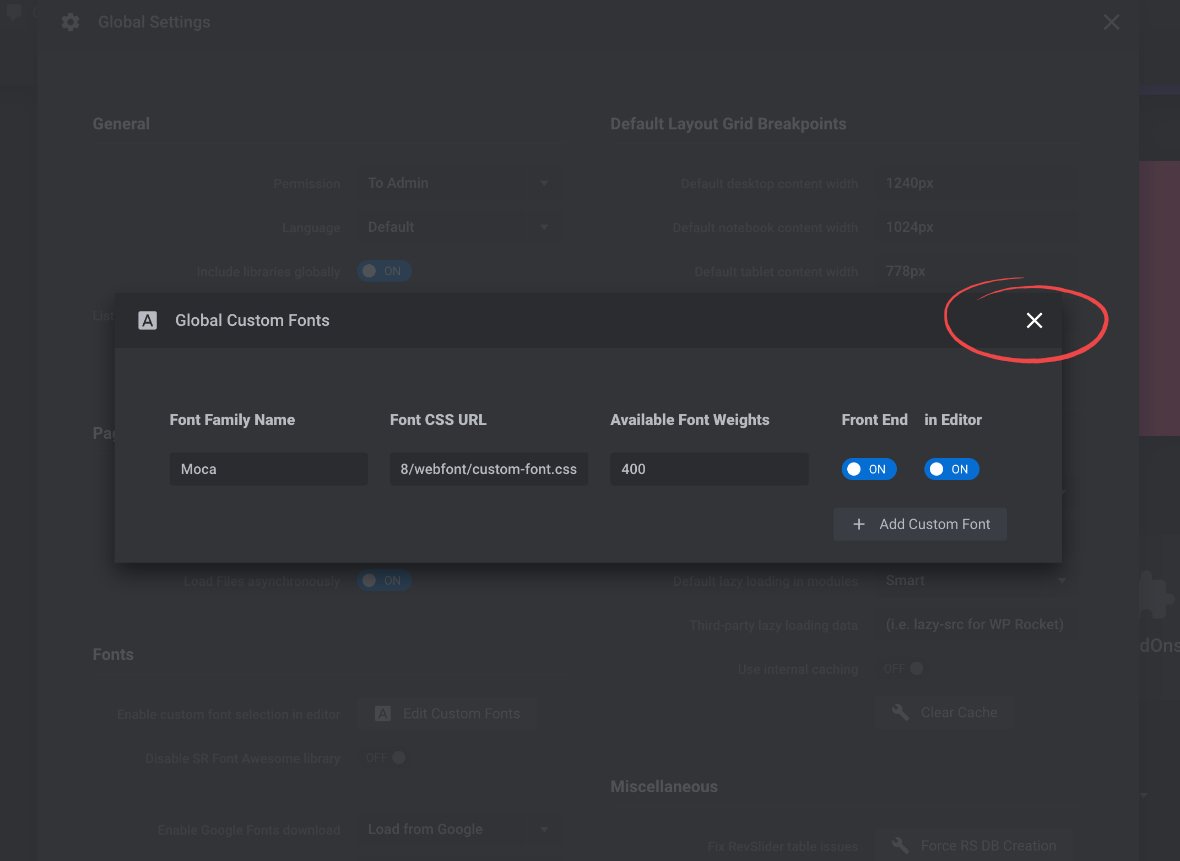
When you’re done, click the X mark to close the Global Custom Fonts popup:

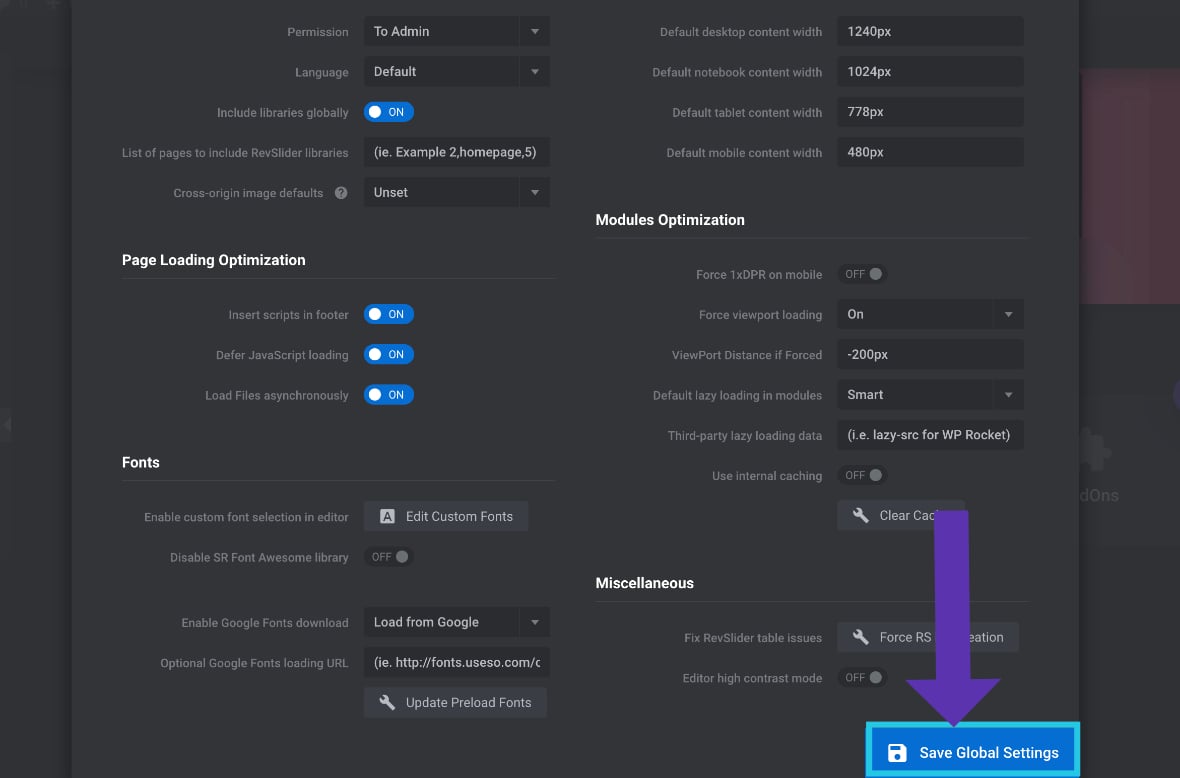
Click the Save Global Settings button:

Select Font Family for Text Layer(s)
In this step, we can select the newly added font and use it in the module editor [?]
The "Module Editor" is the tool used to create & modify modules.
Through this visual, drag & drop, no-code interface you can add various types of layers, animation and special FX to your modules, as well as managing slides and configuring options..
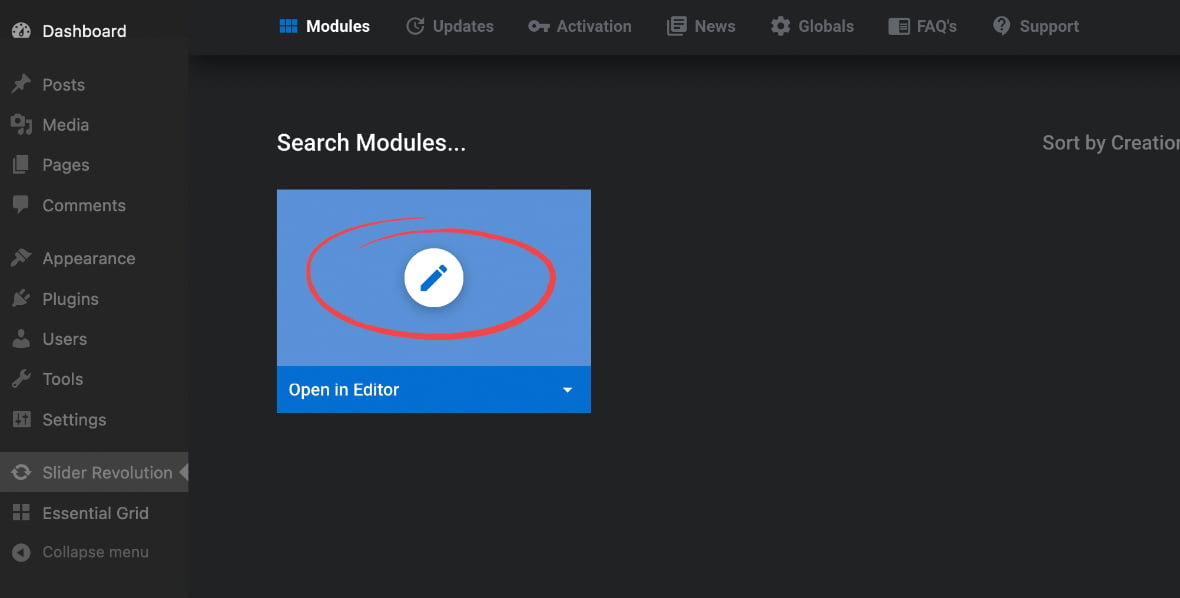
Open a module [?]
A module in Slider Revolution acts as a container for slides, which in turn act as containers for layers. Modules are created and edited with the module editor.
A "module" is a single, self contained piece of content. You can think of this as being similar to the way a post or page in regular WordPress is a self contained piece of content.
A module can represent any kind of content Slider Revolution is capable of creating, such as a slider, carousel, hero unit, navigation menu, posts display and so on.
Multiple modules can be combined to form rich content such as complete sites and landing pages. in which you’d like to use the custom font:

c

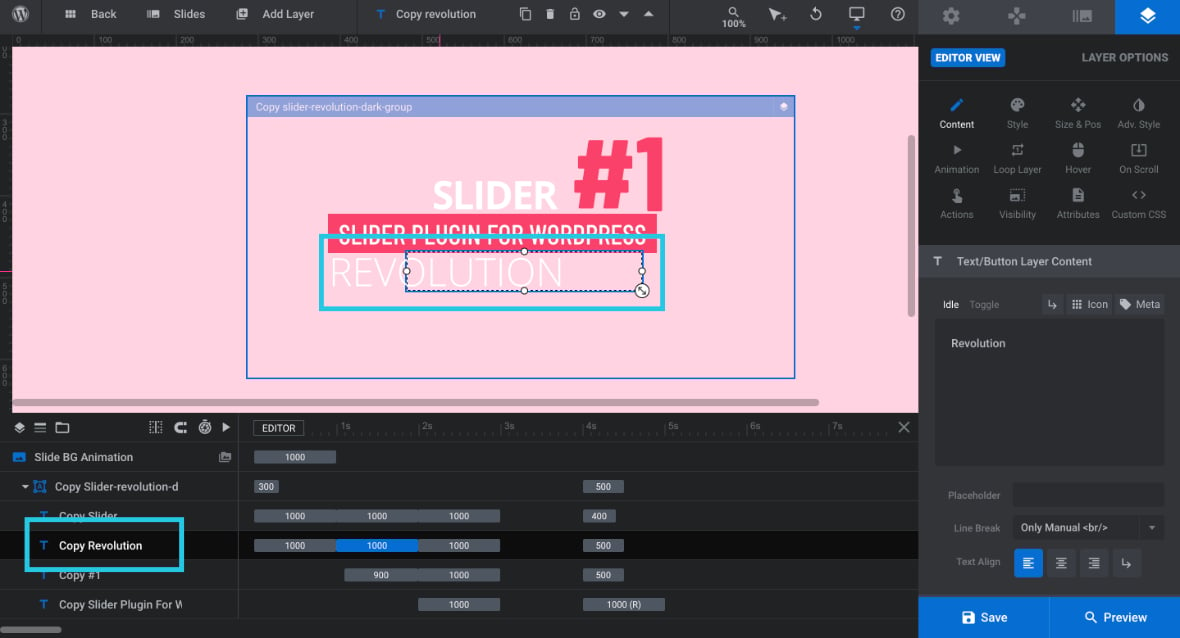
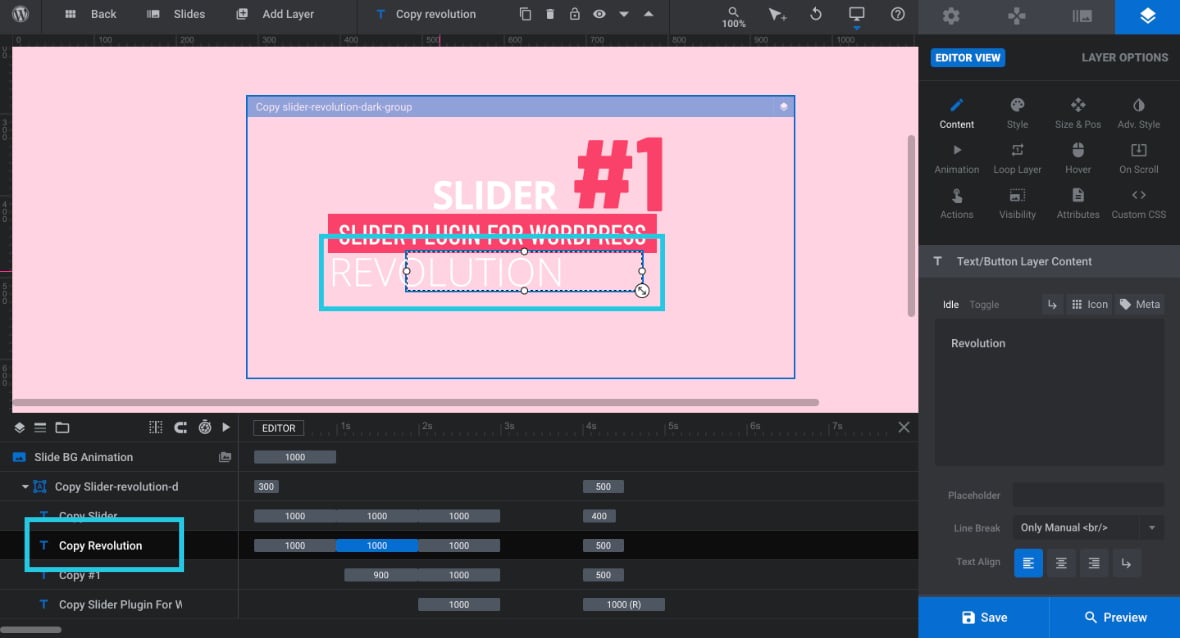
Go to the Layer Options tab from Sidebar:

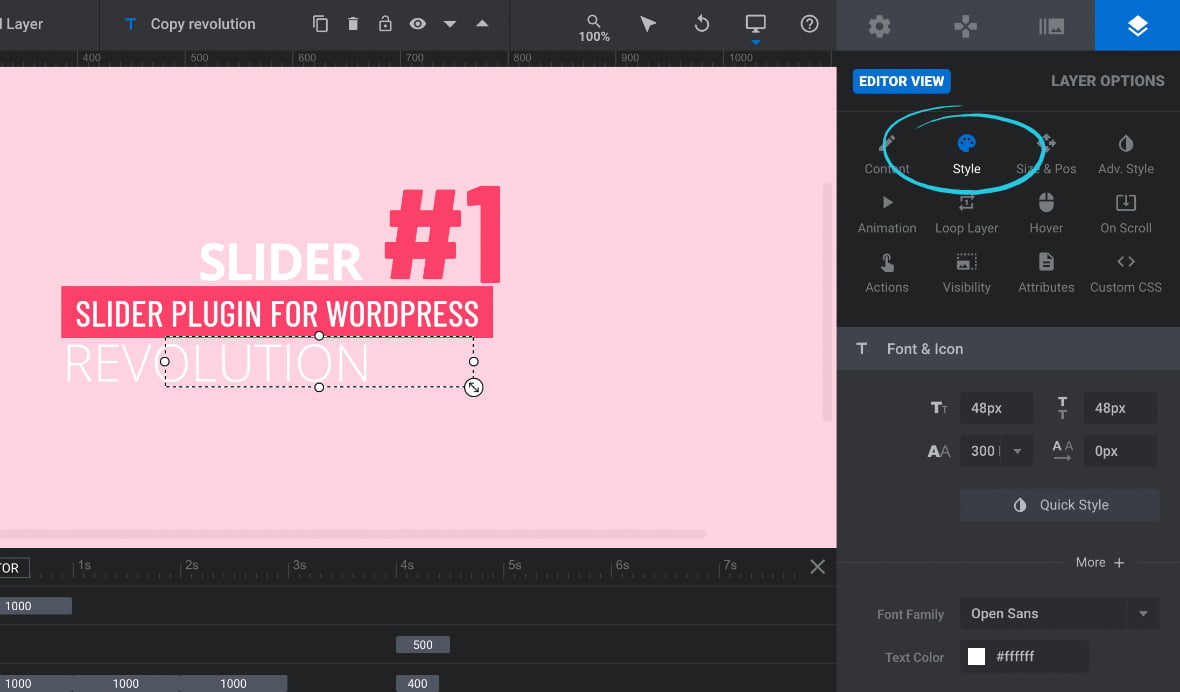
Go to the Style sub-section:

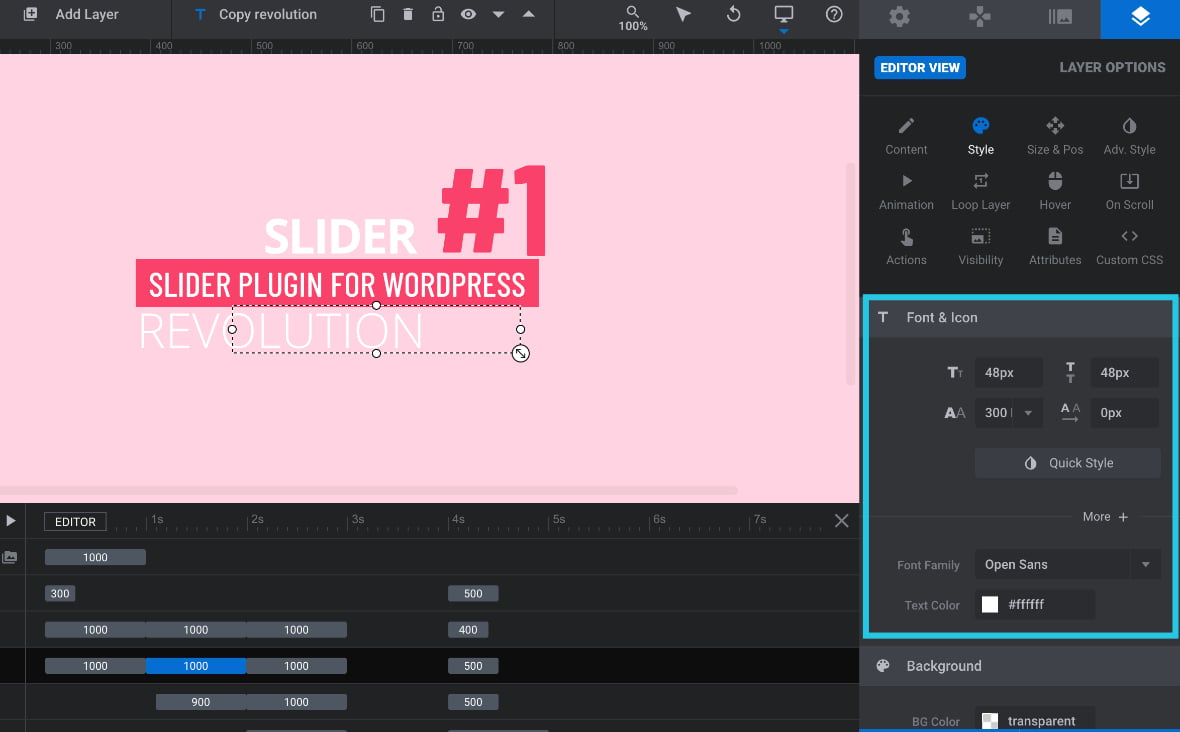
Scroll down to the Font & Icon panel:

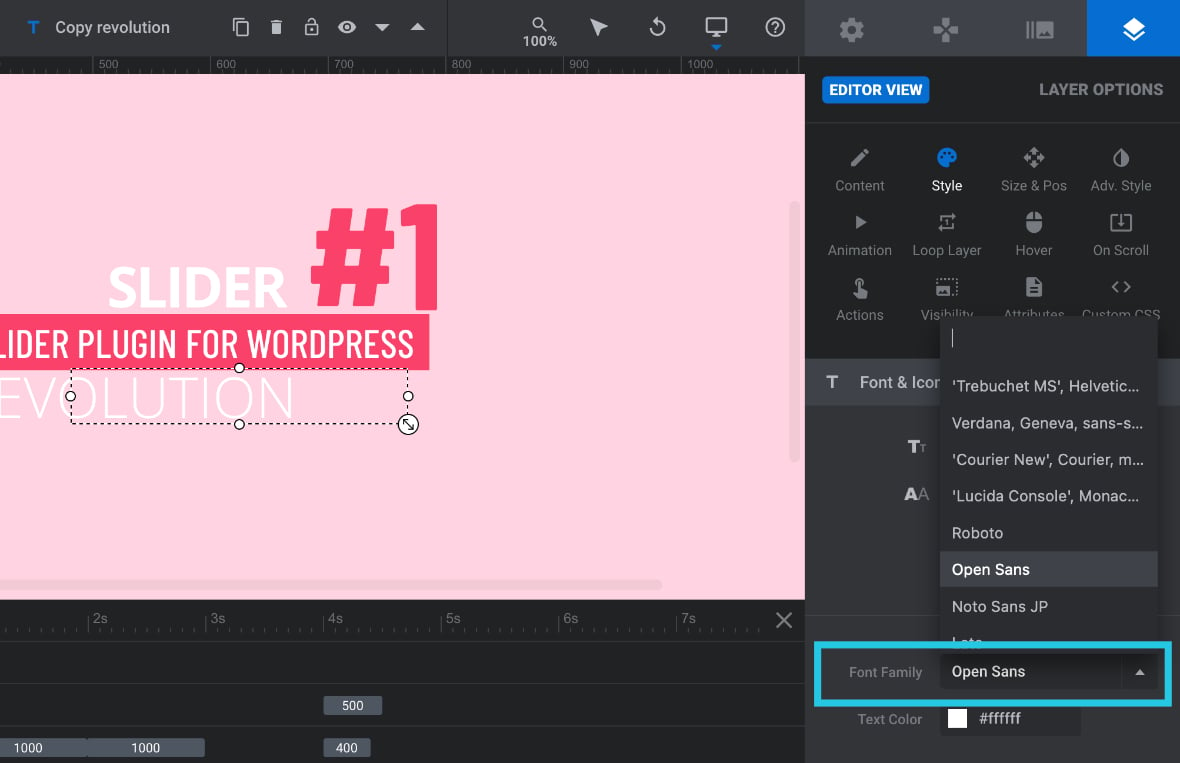
Click on the Font Family option to open a dropdown list:

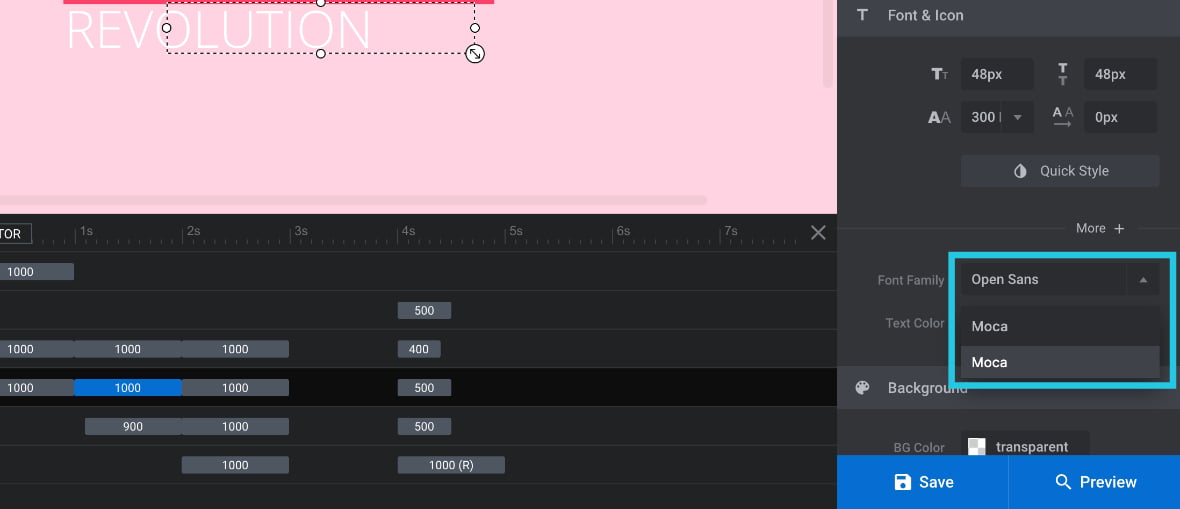
Search for the Moca font:

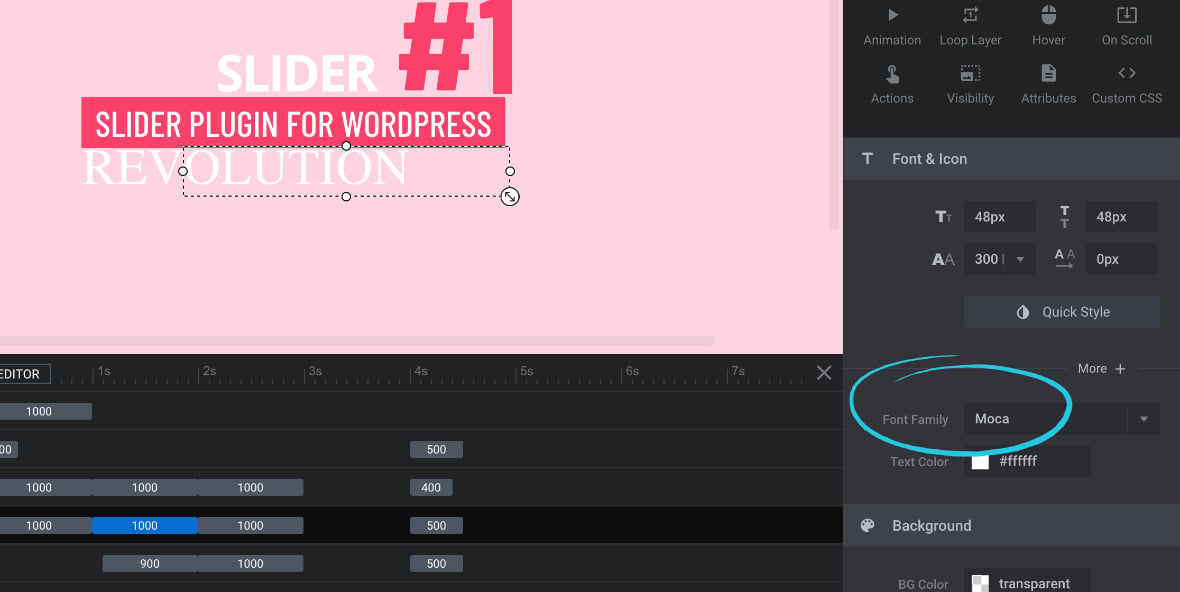
Select the Moca font:

Click the Save button:

At this point, if everything has been done correctly, you can refresh the page, and you should see the custom font applied to the text layer:

Force the Web Font
Forcing a web font through custom CSS is a solution if you get a style conflict with a theme or plugin that prevents your custom font from loading.
The steps below will help you force the Slider Revolution plugin to load your configured web font.
Assign a Custom Class to Text Layer(s)
Go to the module you’re working on:

Select the layer that needs to have a custom font:

Click on the Layer Options tab from the sidebar:

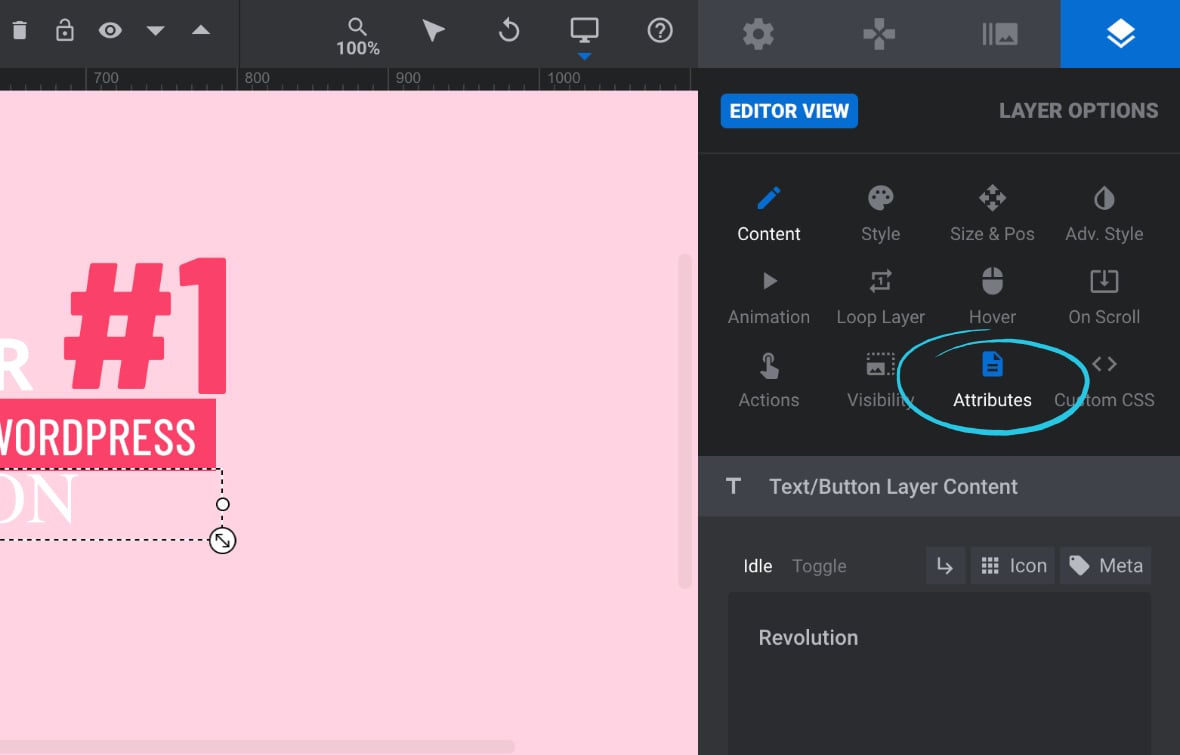
Go to the Attributes sub-section:

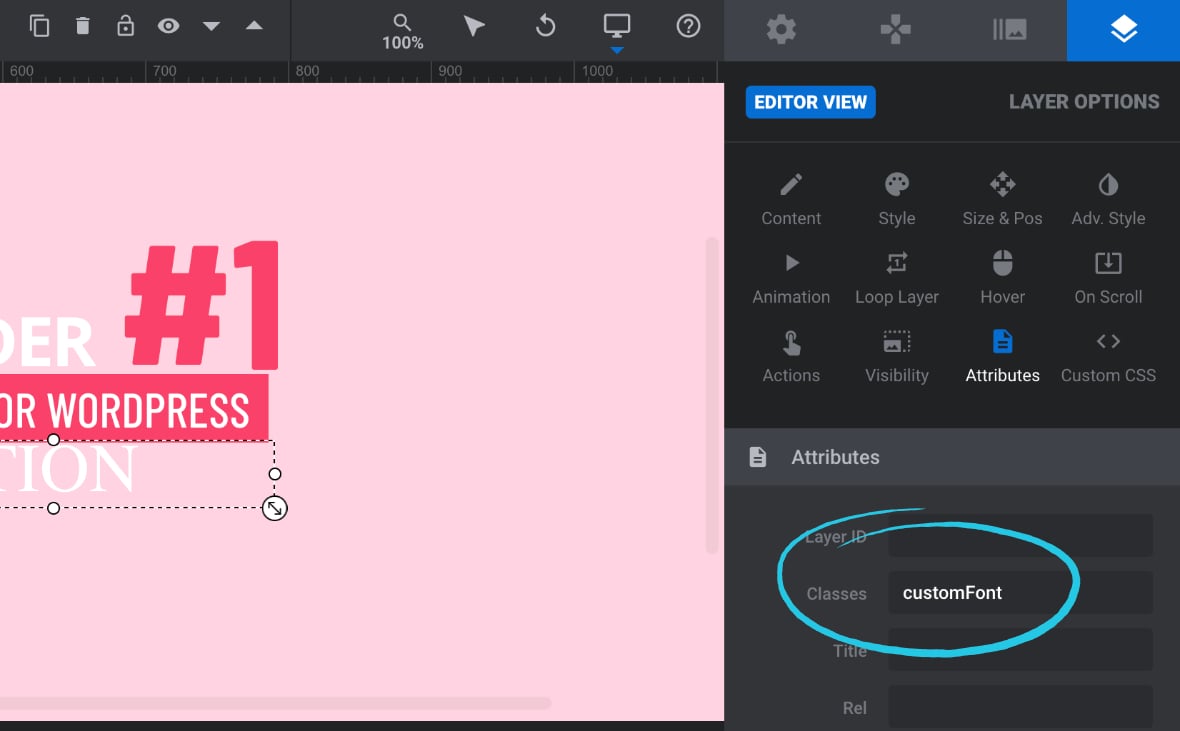
Add a class name of your choice, such as “customFont,” in the Classes field:

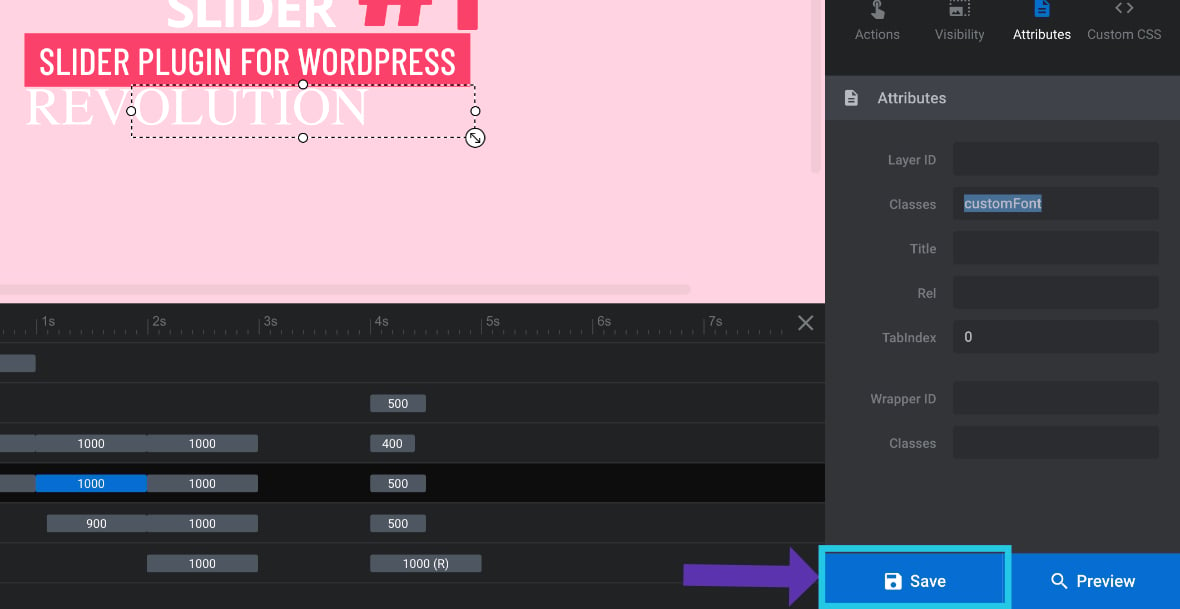
Click the Save button:

Add Custom CSS Code
We need to add the CSS to go with the custom class name.
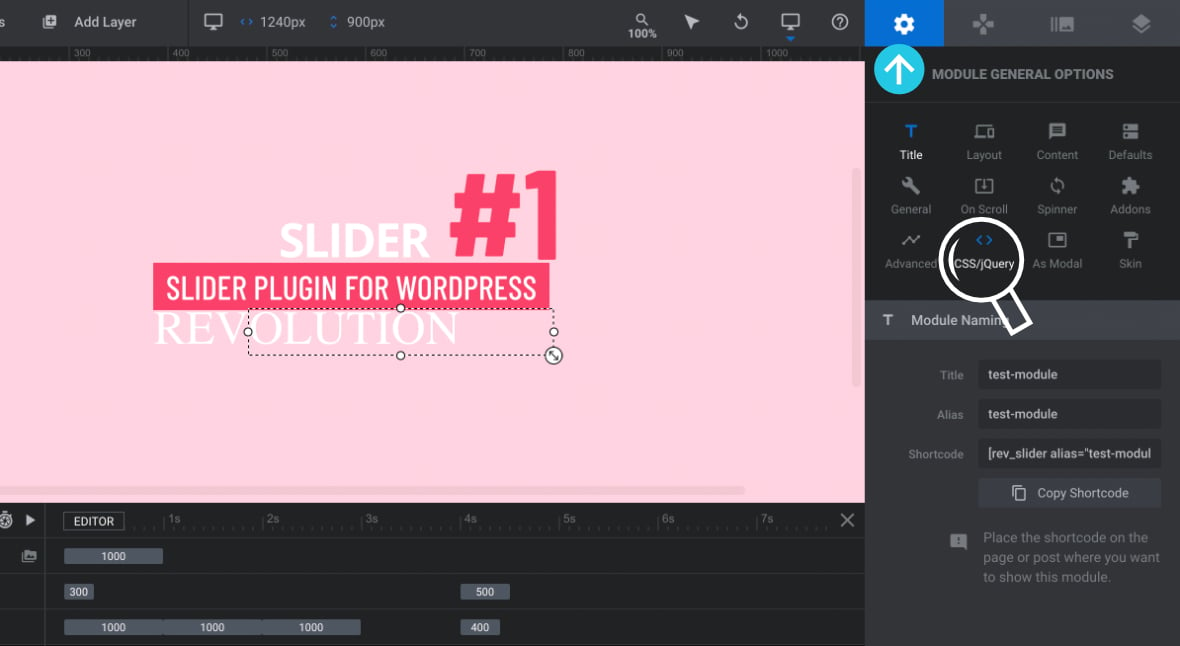
In the Module General Options tab, click CSS/jQuery:

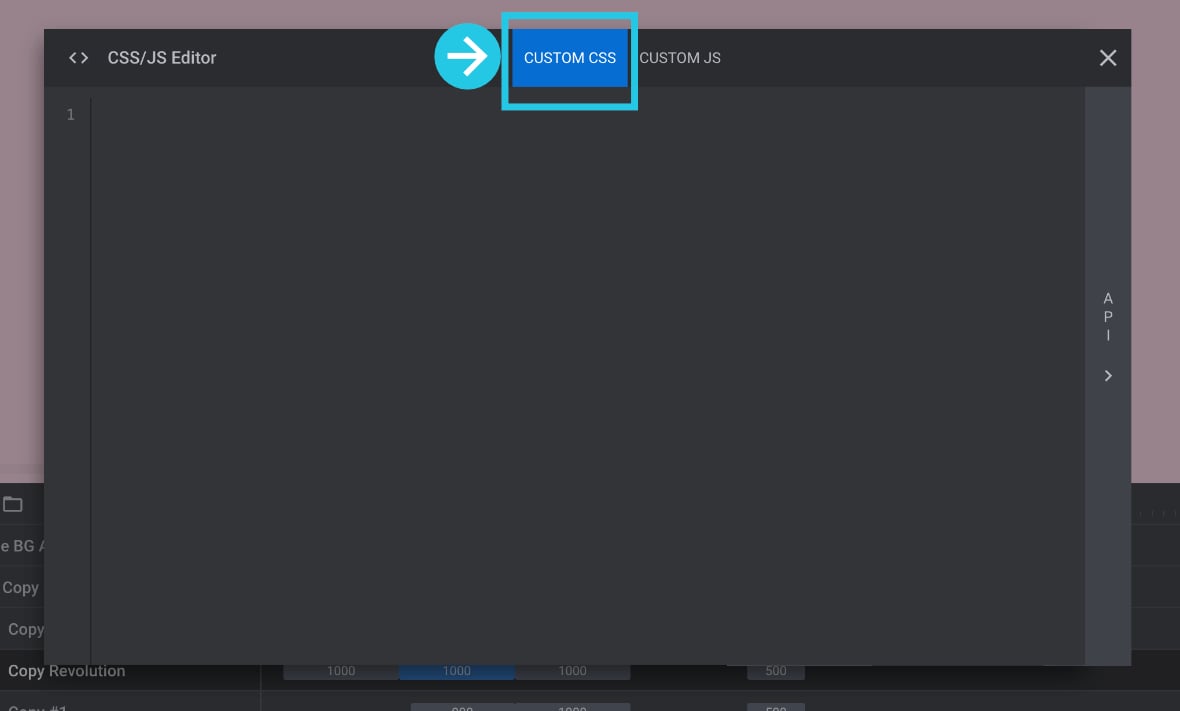
This will open the CSS/JS Editor window. Go to its CUSTOM CSS tab:

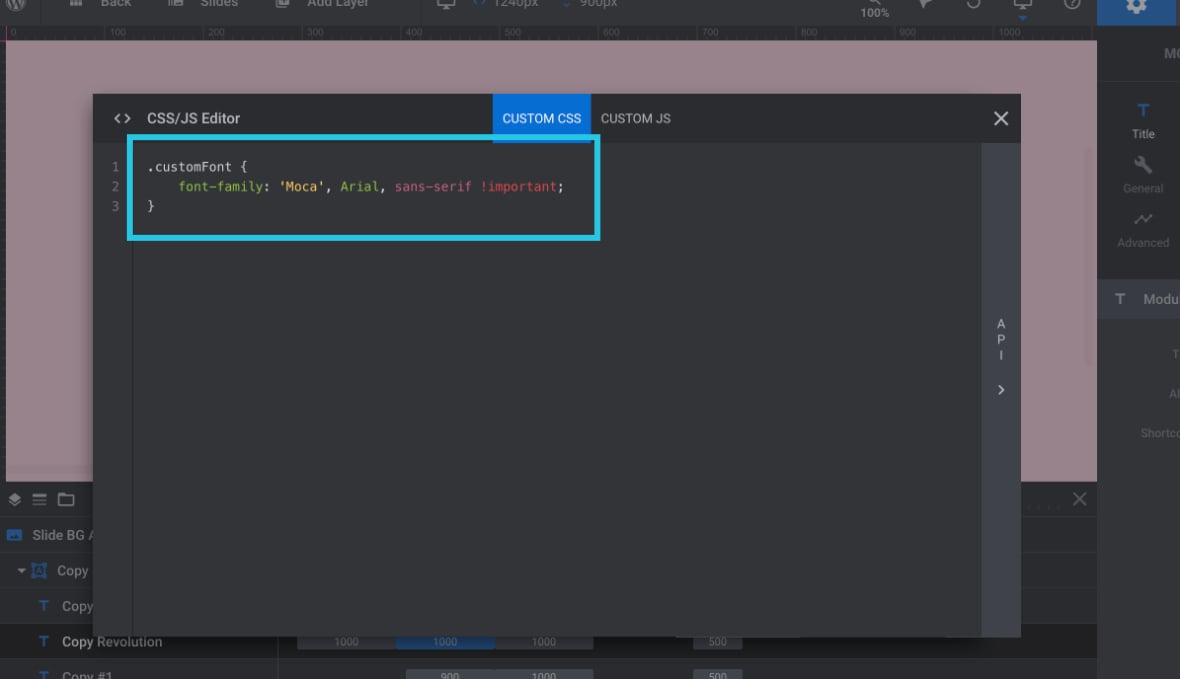
Create a class matching the class name you just added. Add a font-family property and set it to use the custom font along with a fallback font stack, and the !important keyword at the end:
.customFont {
font-family: 'Moca', Arial, sans-serif !important;
}
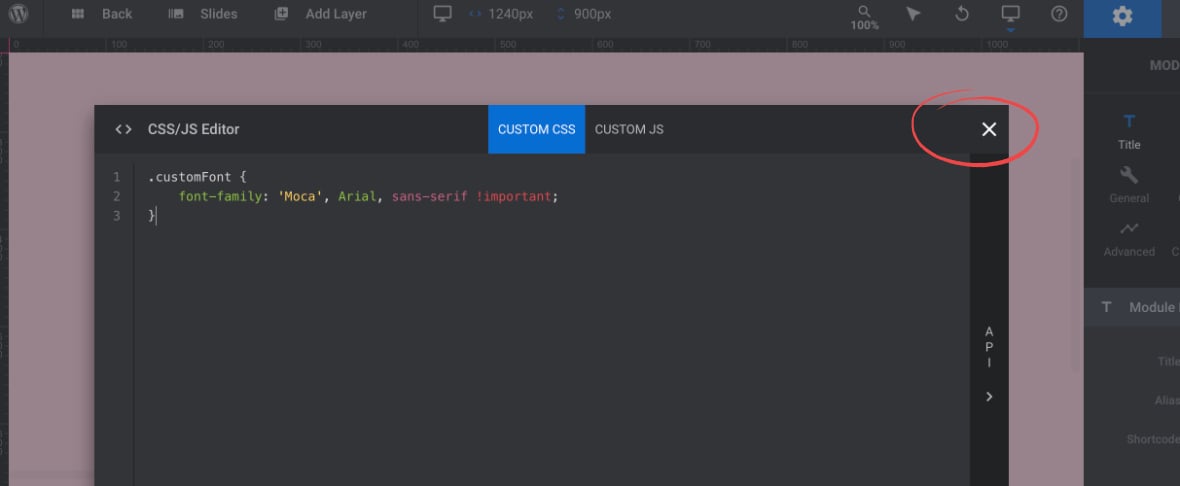
Click the X mark to close the CSS/JS Editor:

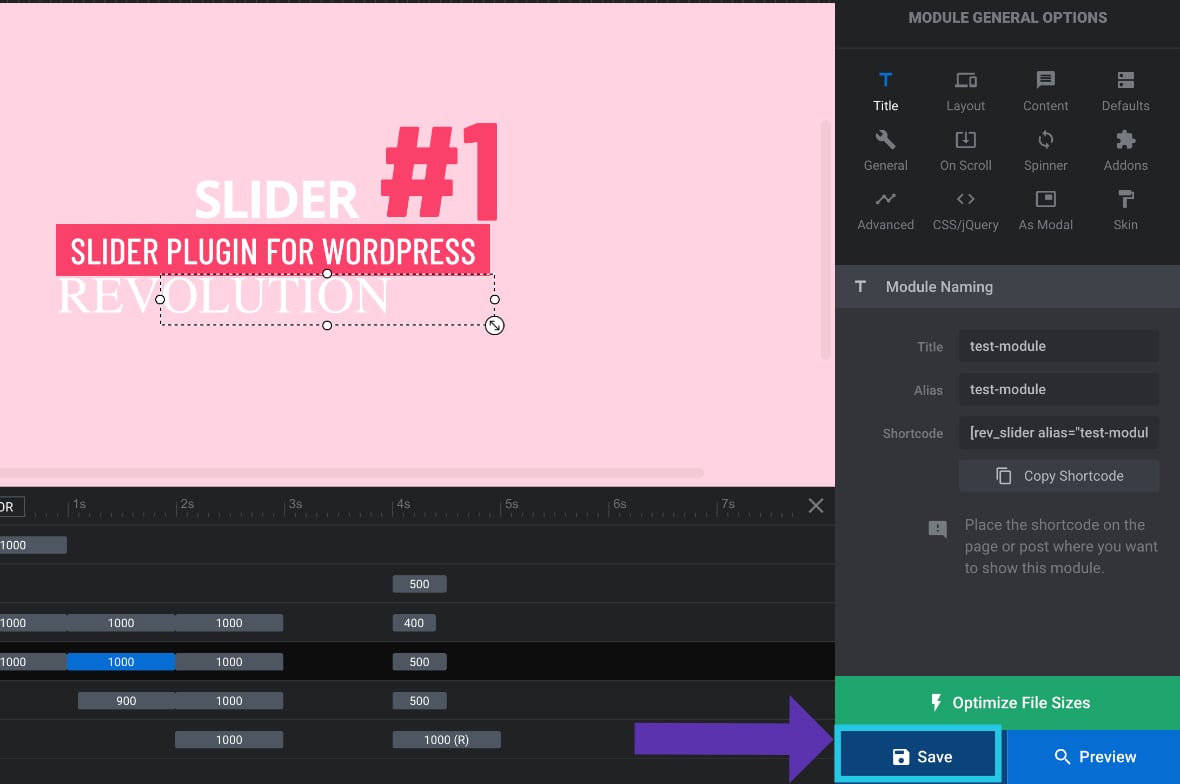
Click the Save button:

Refresh the page, and you should now see your custom font loading correctly:

Stuck at Some Point? Contact Us
If you have any further questions or need additional assistance, you can contact us via support ticket or email ([email protected]); we’re here to help.



Seriously, one of the best tutorials I’ve gone through. I’m not a programmer so the feeling of elation upon completing this was mind-blowing! Thank you!
This is so needlessly complicated – why can’t we just upload the woff files directly to rev slider and then set these as a custom font?
Thank you for your suggestion! Awesome, we will add it to our feature wish list for the development team to review and consider for future updates. We appreciate your input and value your feedback.
Cheers, Dirk @ Slider Revolution
It’s not working. The fonts not loading.
Thank you for reaching out to us. We apologize for any inconvenience, but we are unable to respond to support requests through this website.
In order to provide the best possible support to our clients, we use a support ticket system that allows our agents to closely review and address your request. In order to ensure that you receive a timely and thorough response, we ask that you please use the following link to submit a support ticket:
https://support.sliderrevolution.com or https://support.essential-grid.com
We appreciate your understanding and look forward to assisting you through our support ticket system.
Thank you,
How can I not have Slider Revolution inherit the fonts of the website? I’m not looking to further load any more than I already have loaded on the page.
Thank you for your tutorial
The font is well applied in the editing screen, but it does not appear in the preview or on the actual website. What could be the issue?
Hi,
There might be some style conflict from theme. Please contact our support at “support.sliderrevolution.com” they will help you resolve the issue.