Step 1:
Go to Facebook developers portal and create a new app. (Skip this step if you already have an app)


Step 2:
Open app and select “Settings > Basic” in left sidebar options. Scroll to bottom and click on “Add Platform” button

Step 3:
Choose “Website”

Step 4:
Enter “Website URL” and save changes

Step 5:
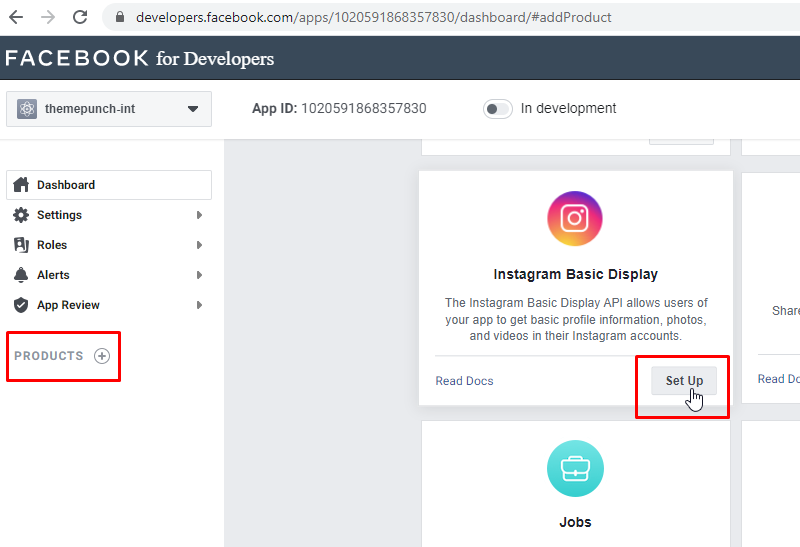
Select “Products” in the left sidebar column, and setup Instagram Basic Display

Step 6:
Select “Basic Display” in the left sidebar column

Step 7:
Click on “Create New App”

Step 8:
Scroll down to “User Token Generator” section and click on “Add or Remove Instagram Testers”

Step 9:
You will be redirected to the “Roles” page, where you can send an invite to your Instagram account by clicking on “Add Instagram Tester”

Step 10:
Send an invite to your Instagram account.
Note :
This is where you’ll choose an Instagram Account where you’ll like to stream on a slider.

Step 11:
Log in to your account on Instagram site and navigate to “Settings > Apps and Websites” section https://www.instagram.com/accounts/manage_access/

Step 12:
Navigate to “Tester Invites” and click “Accept”

Step 13:
In the Facebook Developers Portal, select your App and Navigate to “Instagram > Basic Display”

Step 14:
Click on “Generate Token” to create a token key.
Important Note:
Tokens can only be generated for public Instagram accounts.

Step 15:
Copy the Generated token key into the Instagram Stream Slider/Grid

Slider Revolution Instagram Stream




Hi, is it possible to create a slider with hashtag photos from instagram?
Hi Rafael,
no we do not have this function included. I will add this to our dev back log right now. Thanks for the input!
Cheers, Dirk @ Slider Revolution
Good day! how should I autoplay my videos on Instagram?
Hello,
thanks for contacting us! Detail questions require one of our support agents to have a closer look.
In order to give our clients the best support possible, we are having a support ticket system reachable via the link below.
Please use it for your upcoming questions concerning one of our products. This will guarantee the fastest answer possible. Support requests here cannot be answered unfortunately. Thank you!
Please use our ticket systems over at:
https://support.sliderrevolution.com or https://support.essential-grid.com
Cheers Dirk @ Slider Revolution
Hi, doesn’t Facebook’s required screencast feature now prevent the average user from using the social media Insta feature? Does Slider Revolution have a screencast available?
Hi Justin,
it is even more easy to connect to Instagram with newer versions of the plugin. You just need to connect your Instagram account.
If you have any questions concerning this please contact our support team at https://support.sliderrevolution.com
Cheers, Dirk @ Slider Revolution
I was able to connect my IG account but clicking on my name doesn’t bring up my page? Is there a settings I’m missing?
Thanks for reaching out! We’d be happy to help with your request. In order for us to look into this further, please submit a ticket on our support website here: https://support.sliderrevolution.com. This way we can ensure a prompt and efficient resolution for you. Let us know if you have any further questions or concerns.
Thanks for using Slider Revolution! Best regards, Dirk @ Slider Revolution