Table of Contents
1. Placement / Positioning
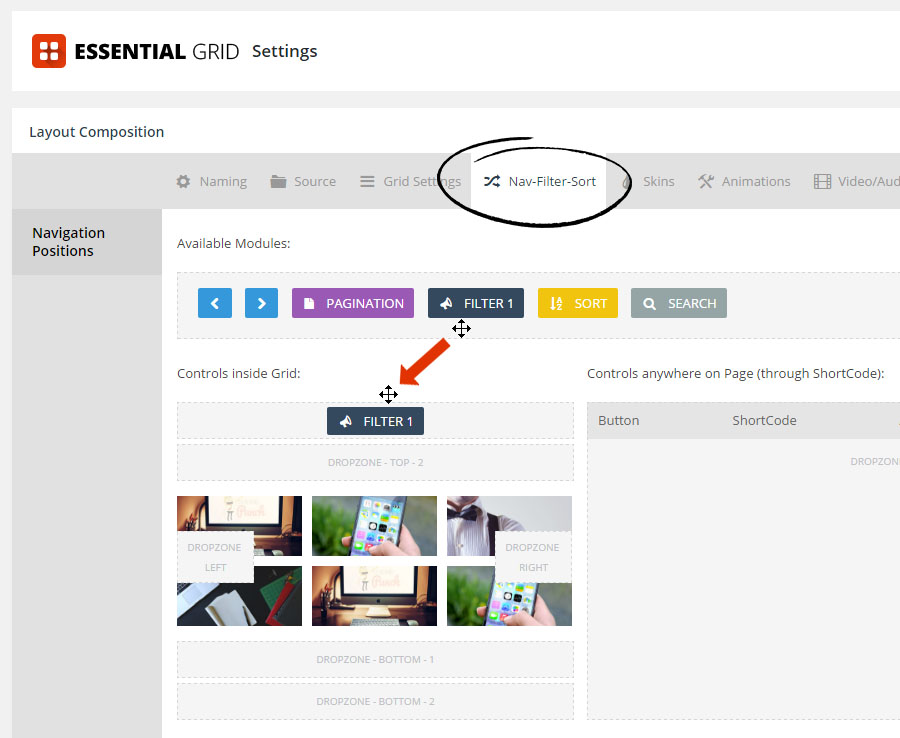
From your grid’s “Navigation” tab, drag and drop one of the Navigation options with your mouse into one of the available Dropzones.

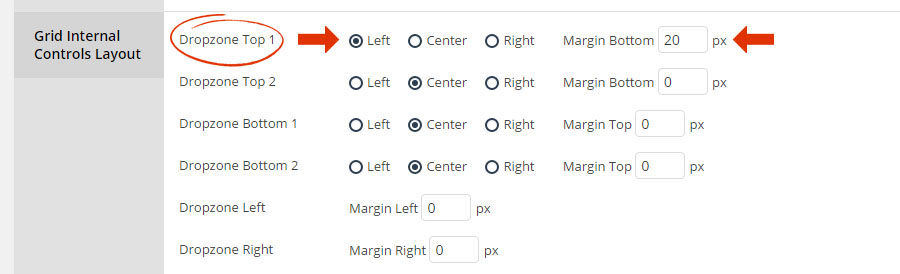
Next, adjust the alignment and margin for the active Dropzone.

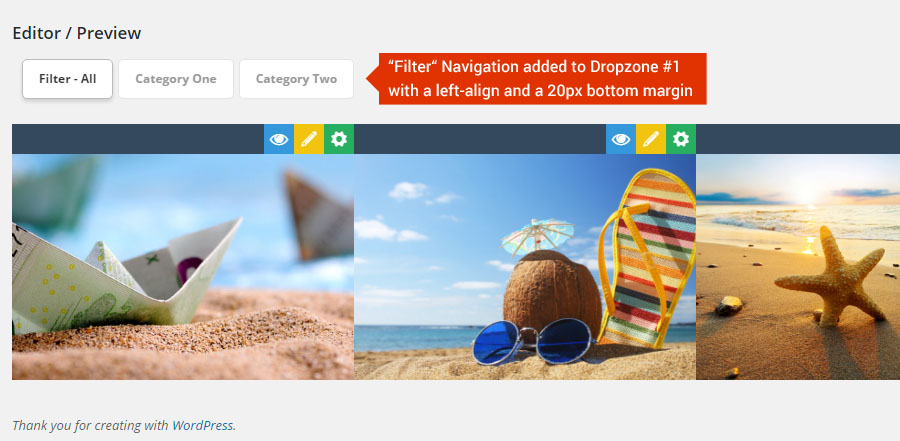
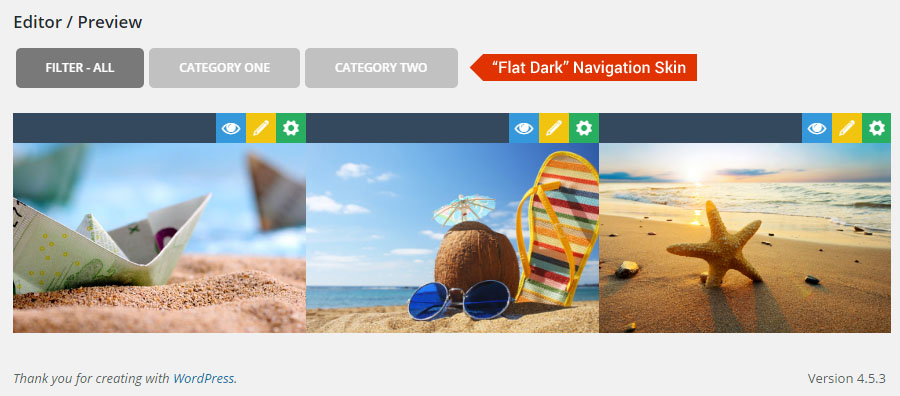
Result:

Quick Tip
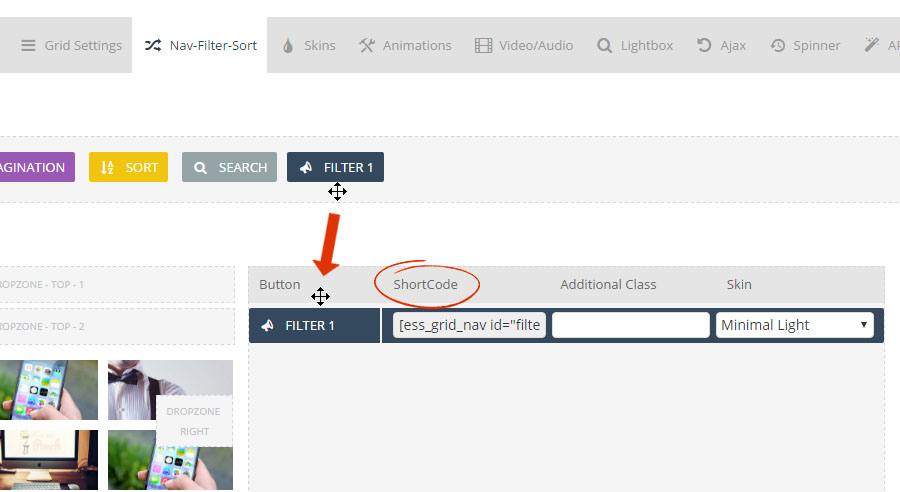
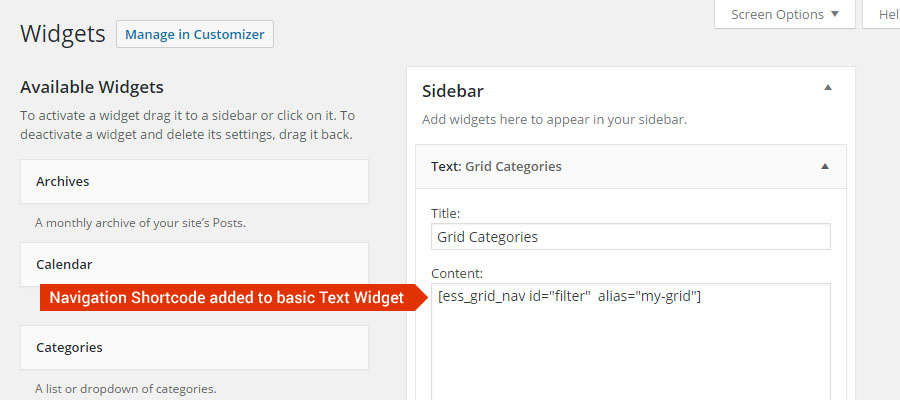
Create a shortcode for your Navigation instead, and then add it anywhere on your web page, such as a Sidebar Widget.

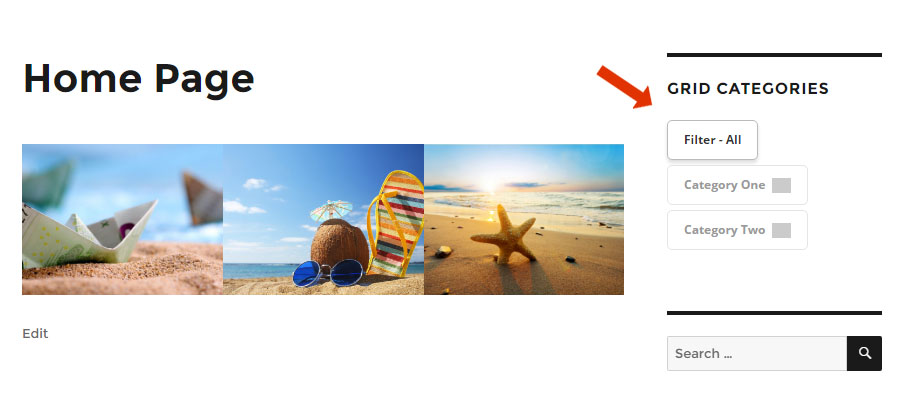
Added to your site’s sidebar:

Result:

Widget shortcode not executing?
Add the following line of code to your theme’s “functions.php” file.
add_filter('widget_text', 'do_shortcode'); 2. Navigation Skins / Styles
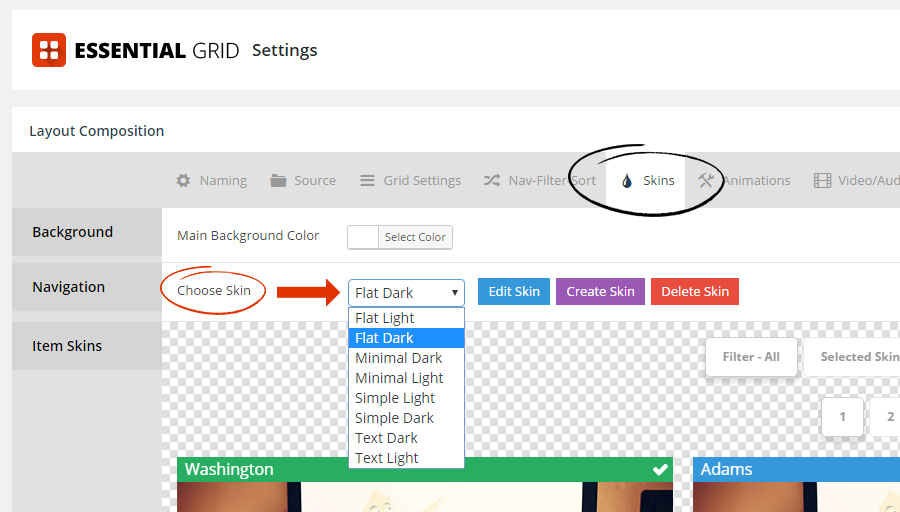
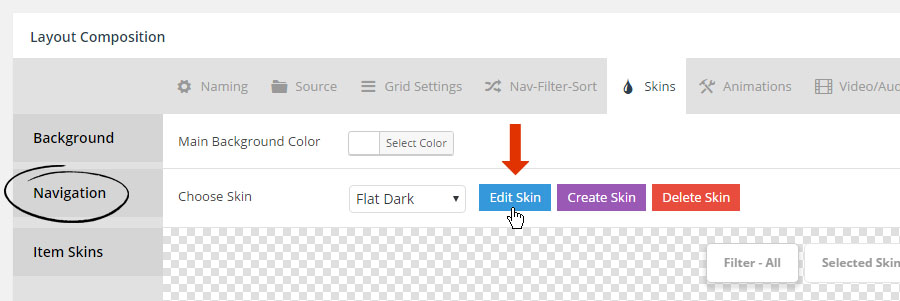
From your Grid’s “Skins” tab, select one of the available navigation skins.

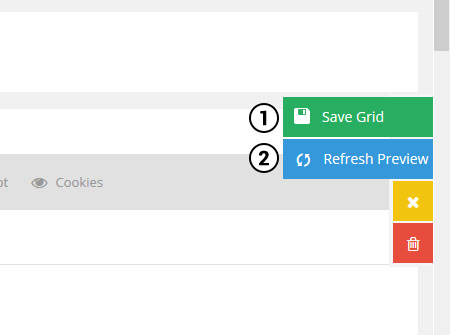
Next, refresh the Grid’s preview to view the new Navigation Skin.

And then scroll to the grid’s preview to view the selected Navigation Skin.

Advanced Tip
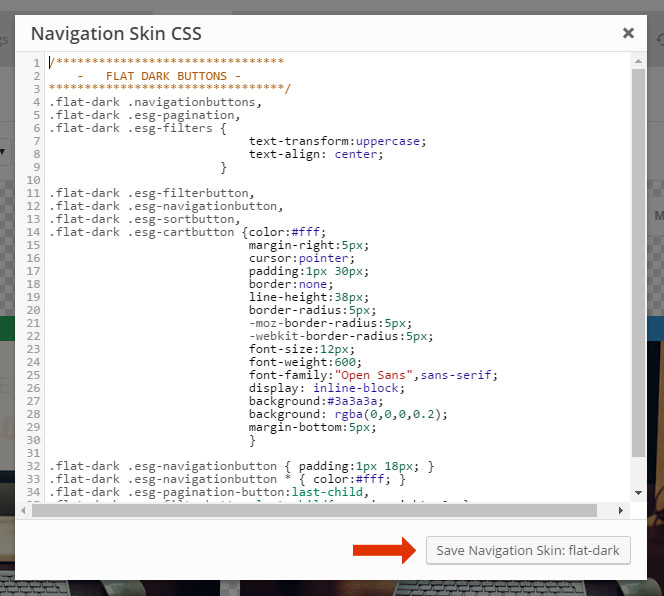
Adjust a skin’s style by editing its CSS.


Live example of Navigation CSS editing:



